平常有在用 Instagram,多少都會使用到限時動態的功能,為了讓動態更有趣,Instagram 就推出了很多濾鏡特效,除了最基本的顏色濾鏡還有臉譜濾鏡之外,也有像是「你是哪個迪士尼公主」這種隨機選擇的濾鏡,再進階一點的還有可以利用眨眼、張嘴等動作去玩遊戲的濾鏡,其實這些濾鏡都是網友們利用臉書的「Spark AR」濾鏡製作軟體做出來的喔!這次 Hanne 就是要和大家分享一些比較基礎的濾鏡怎麼做~比想像中的還要簡單喔!

想要做濾鏡特效,Spark AR 的官網上有教學之外,也可以加入臉書的特效濾鏡分享社團,或者是 YouTube 上也有一些教學影片可以看,Hanne 比較建議可以根據自己想要做哪一類型的特效,然後搜尋那種特效的 YouTube 影片教學,跟著一步一步操作,可以更快熟悉
「Spark AR」免費濾鏡軟體教學
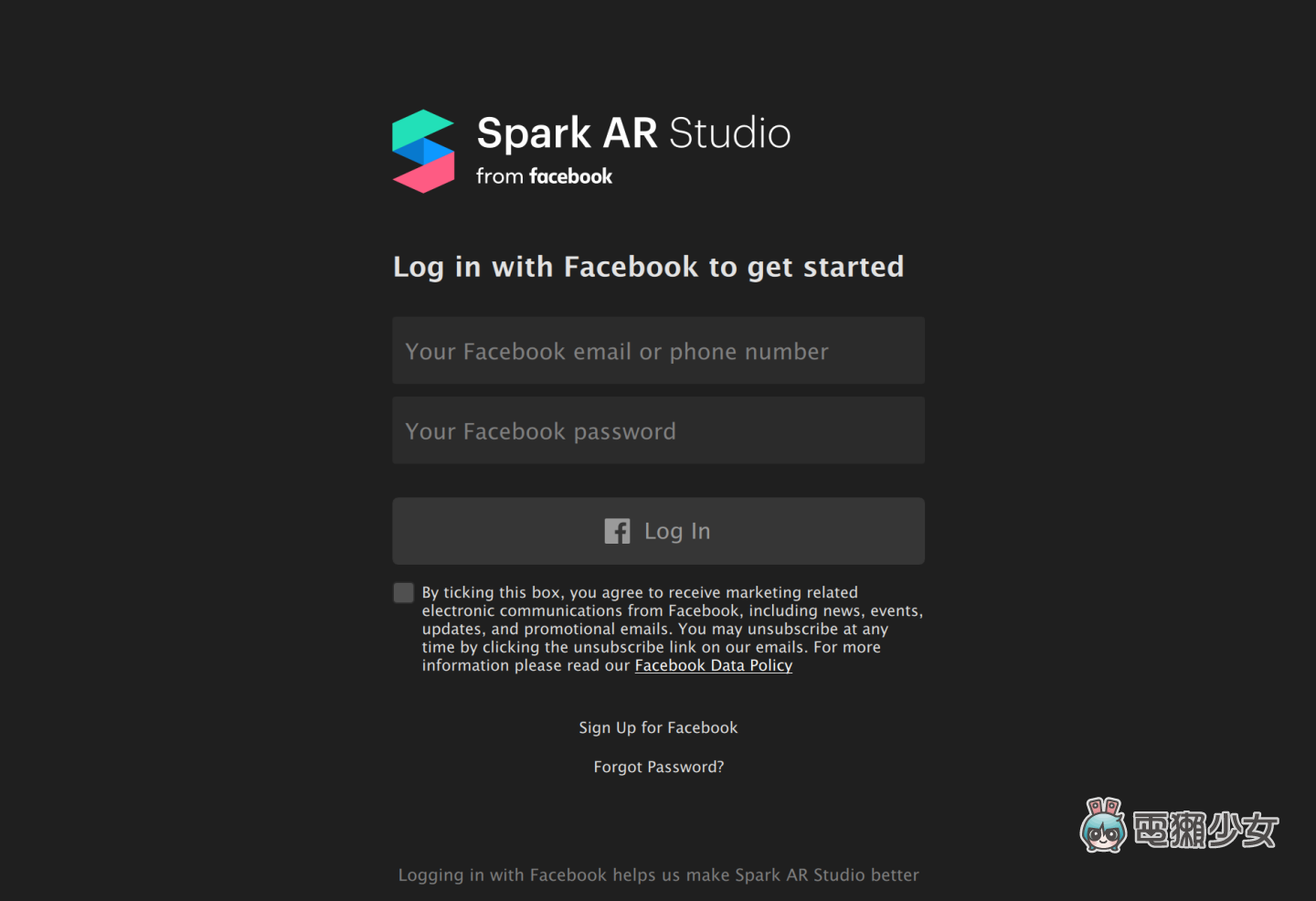
到網頁上下載「Spark AR」濾鏡制作軟體開啟之後,會需要登入自己的臉書帳號

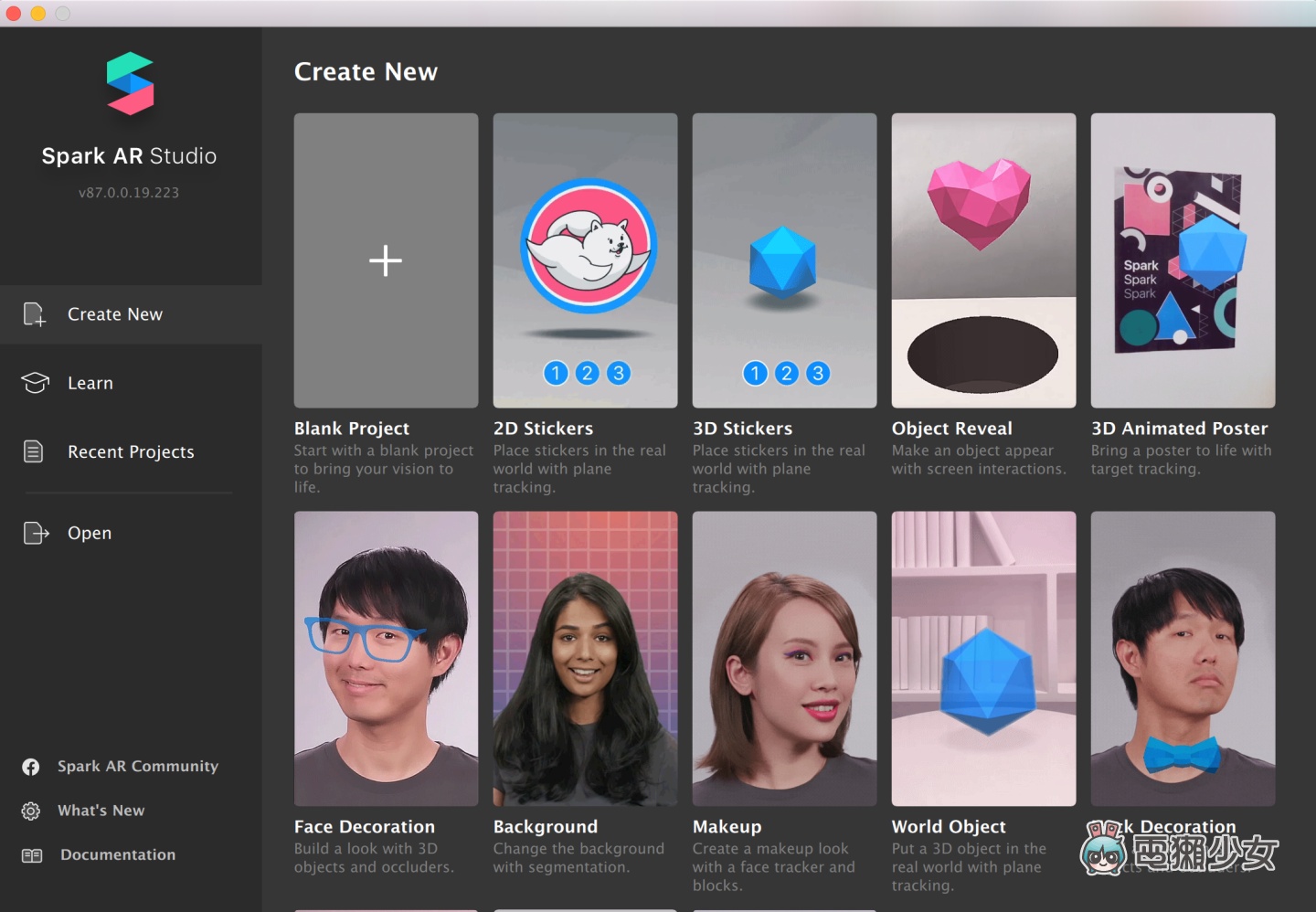
登入後可以看到一些官方提供的濾鏡範本,有臉部裝飾、化妝、套用背景等特效,如果有自己需要的也可以直接套用範本直接替換物件就好喔!第一次使用時,會有介面導覽,建議大家跟著看完每個介面的功能是什麼喔

入門款!臉譜濾鏡教學
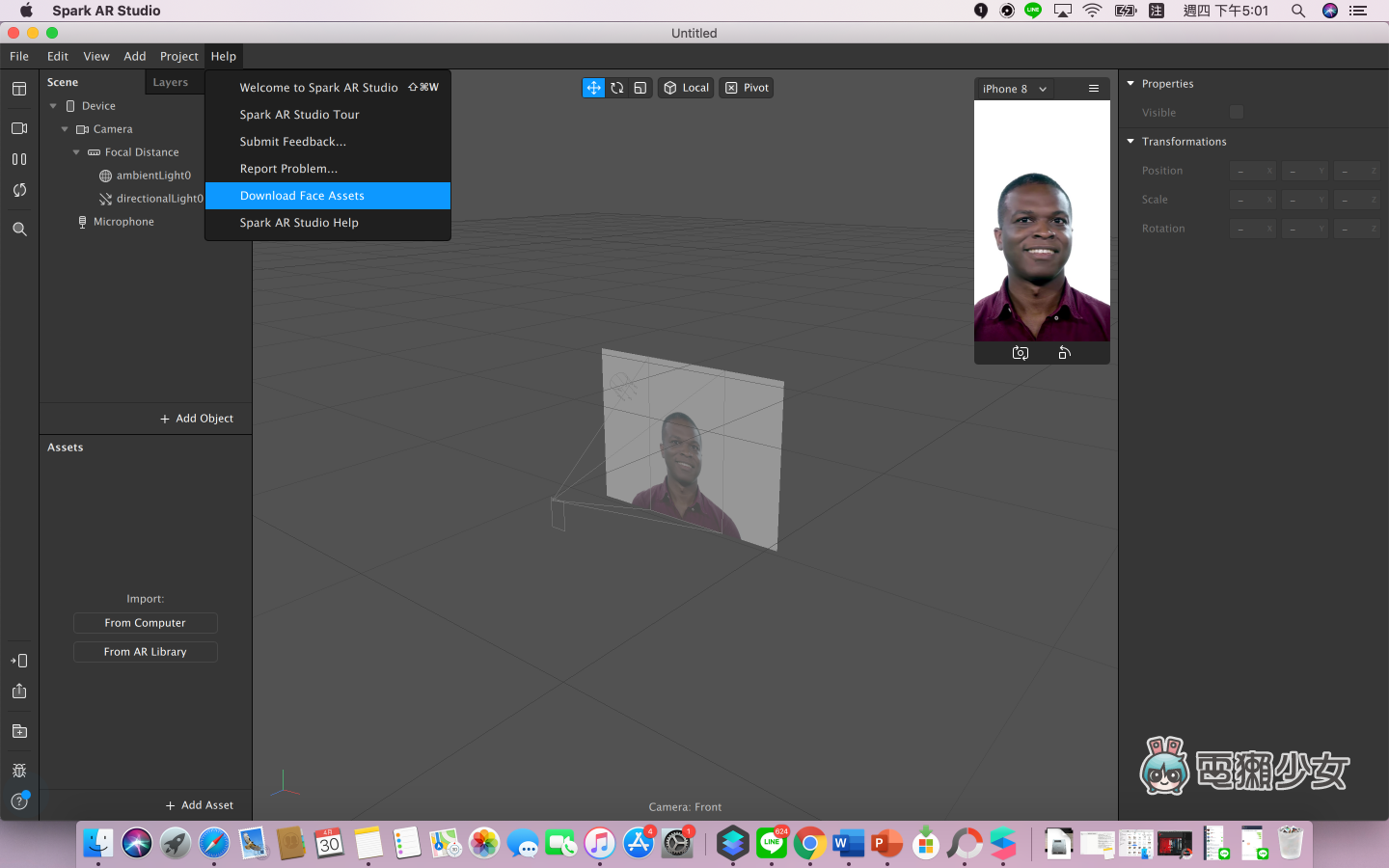
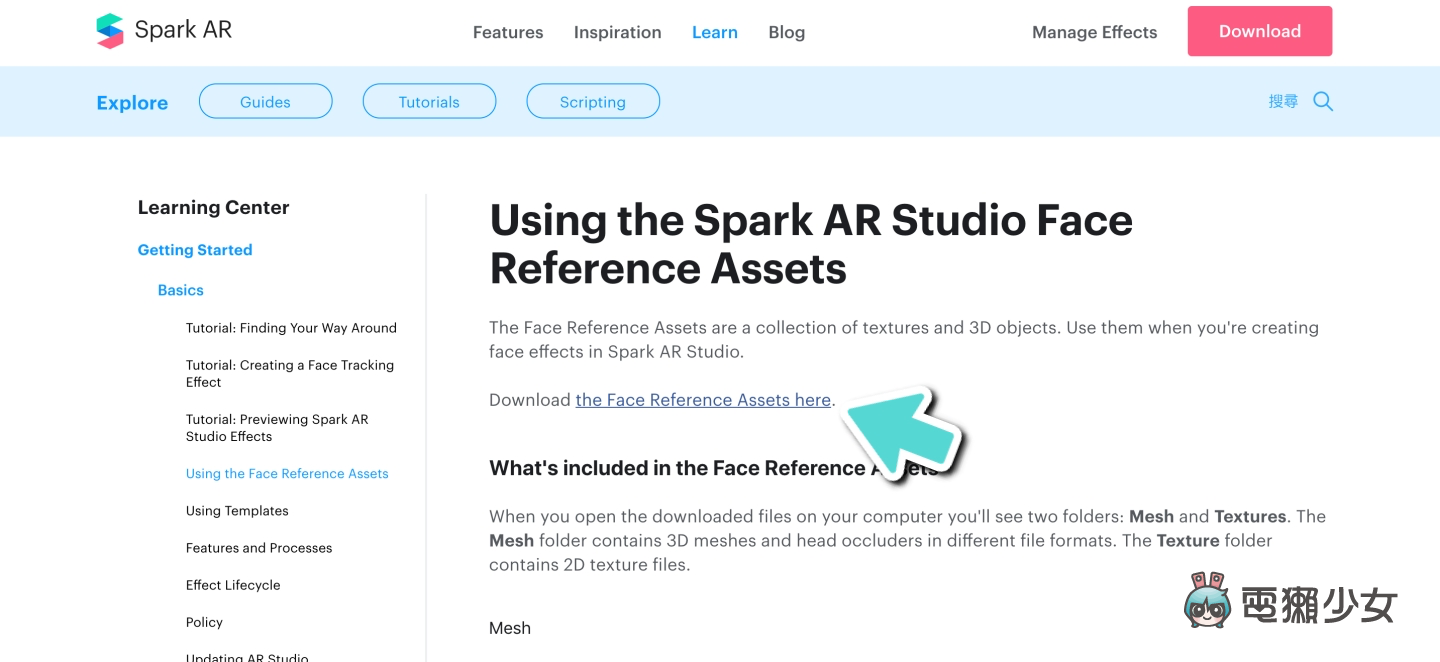
大概知道每個欄位的功能之後,可以從最簡單的臉譜濾鏡開始製作,點擊「 Help 」裡的「Download Face Assets」

點擊後會跳轉到臉譜下載頁面,把臉譜資料夾下載下來就行囉

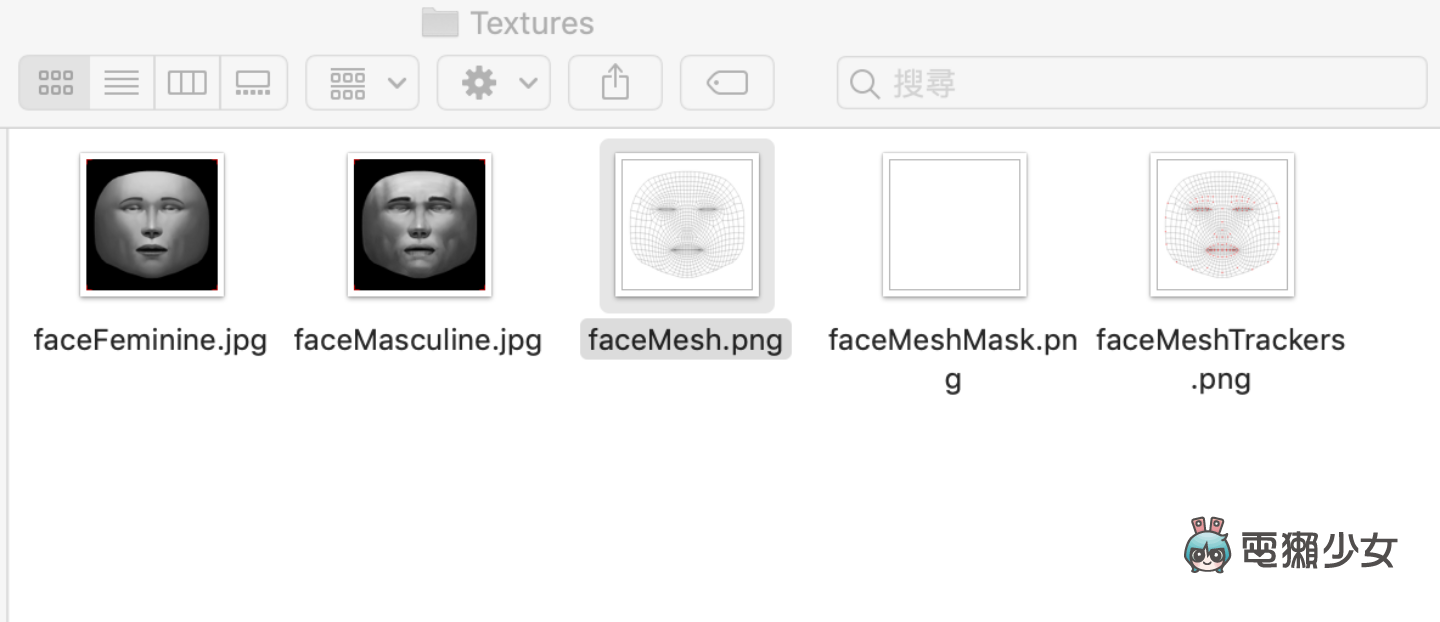
資料夾裡會有很多個臉譜,有網格、3D,還有男女輪廓的臉譜,之後只要按照這個臉譜的五官去繪製自己想要的臉譜就可以了

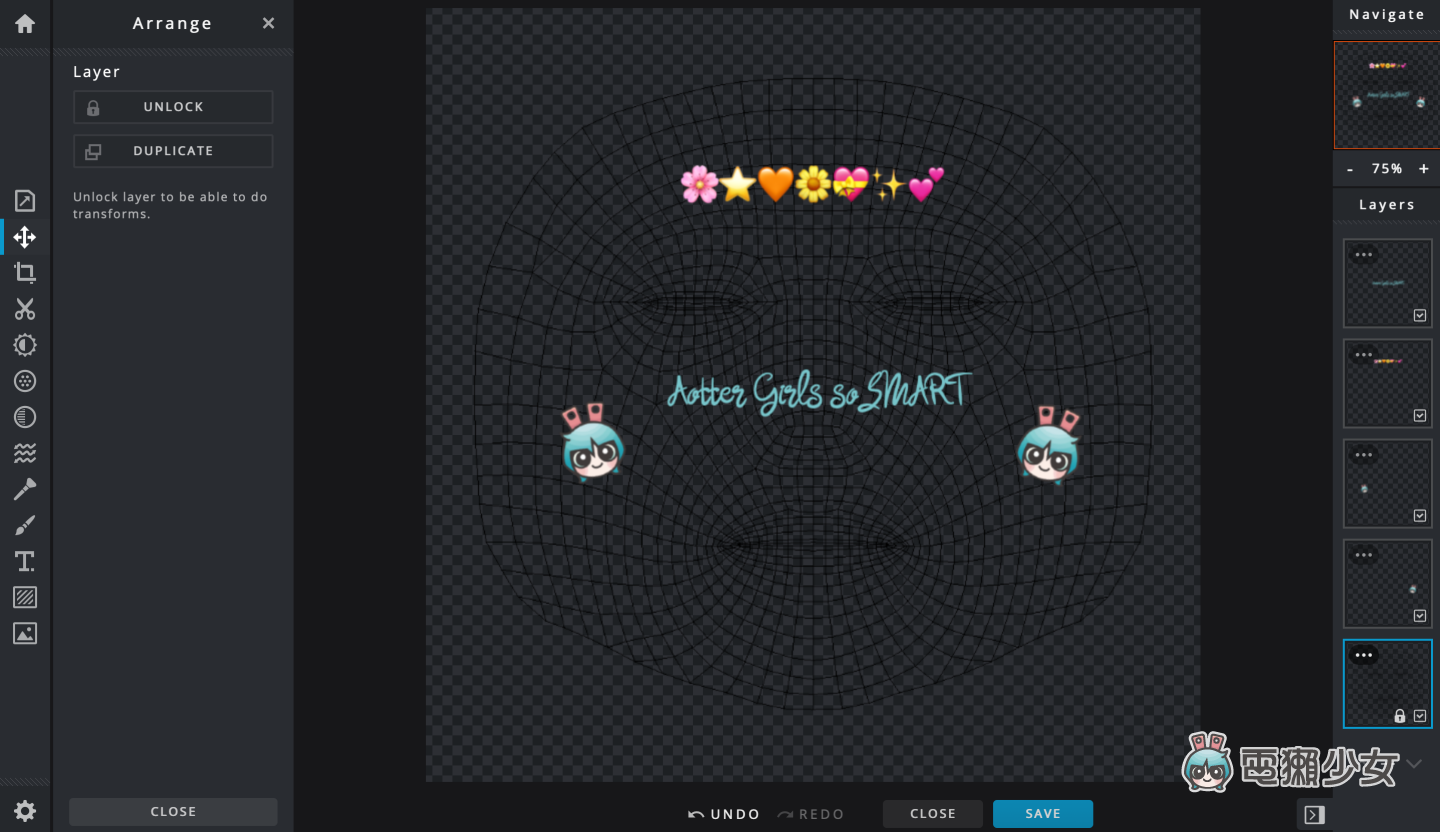
開啟你平常習慣使用的繪圖軟體,Hanne 這次用的是線上繪圖工具「Pixlr」,然後打開剛才下載好的臉型模板,隨便一個都行,這裏 Hanne 使用普通的網格臉譜,接著開啟一個圖層,對應臉型模板的五官位置,去添加上你想要的圖案,當然也可以添加文字

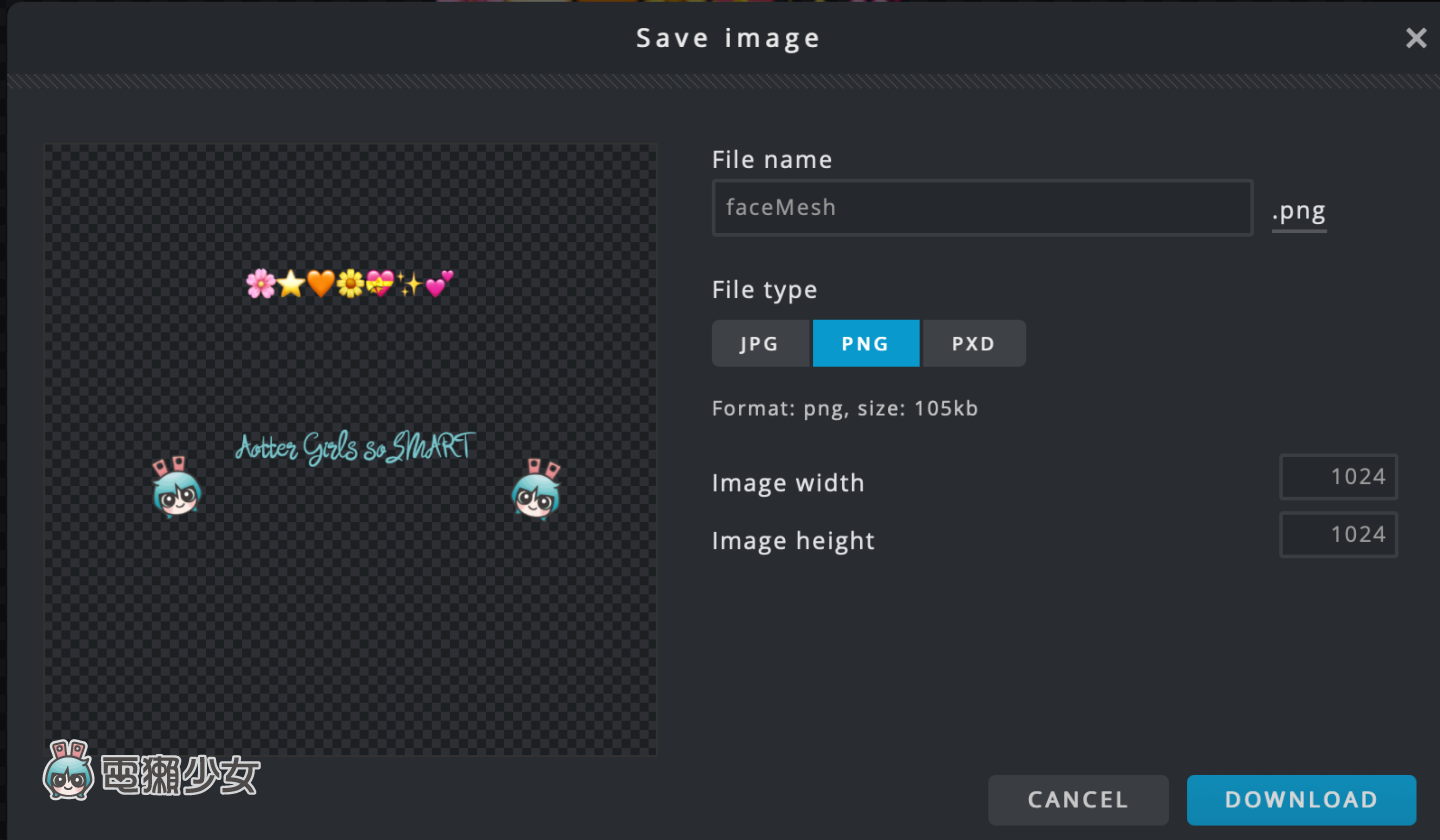
之後把畫好的圖案存取下來,要記得存取背景透明的「PNG」檔喔!

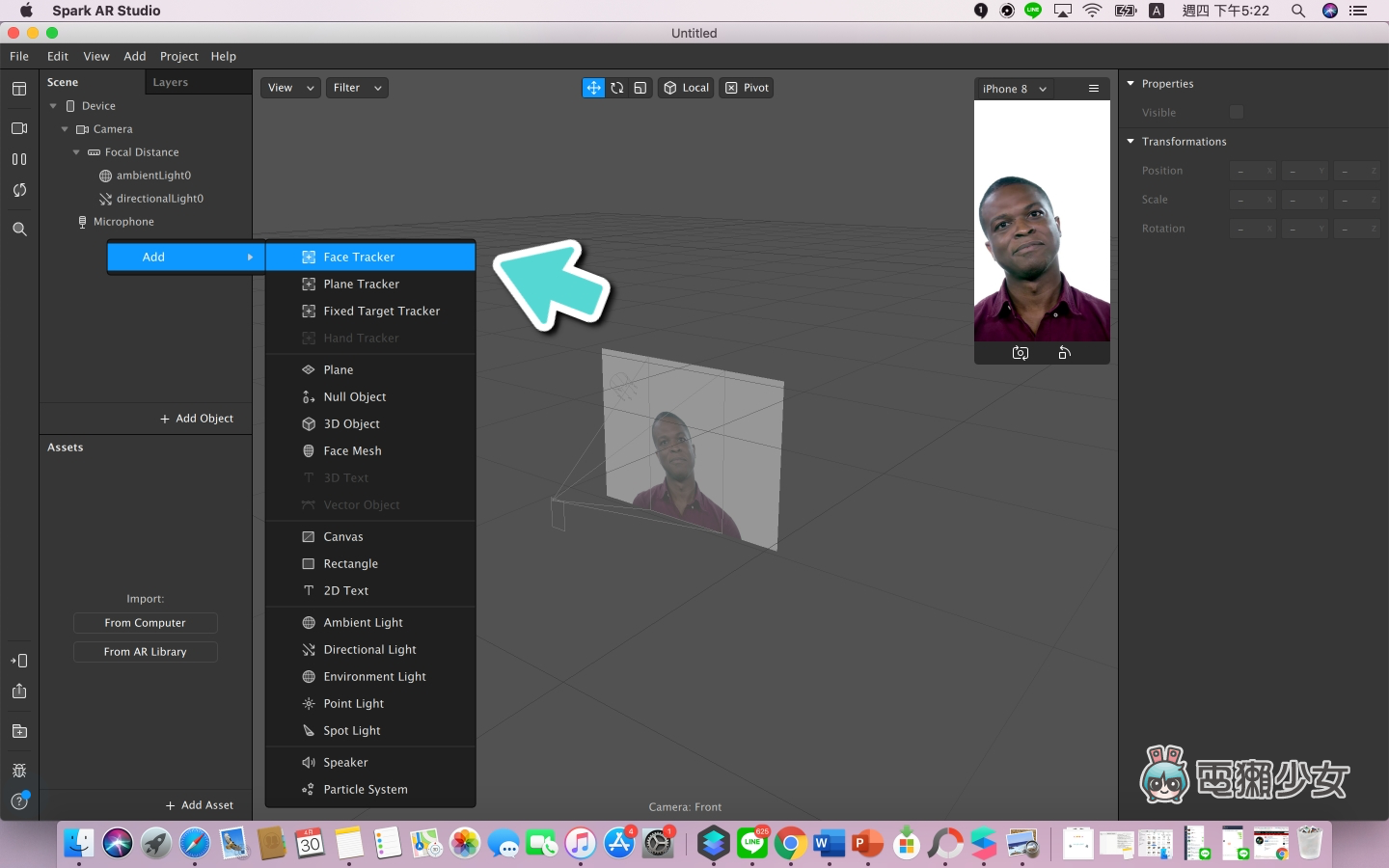
回到 「Spark AR」,在左欄按右鍵新增一個「Face Tracker」

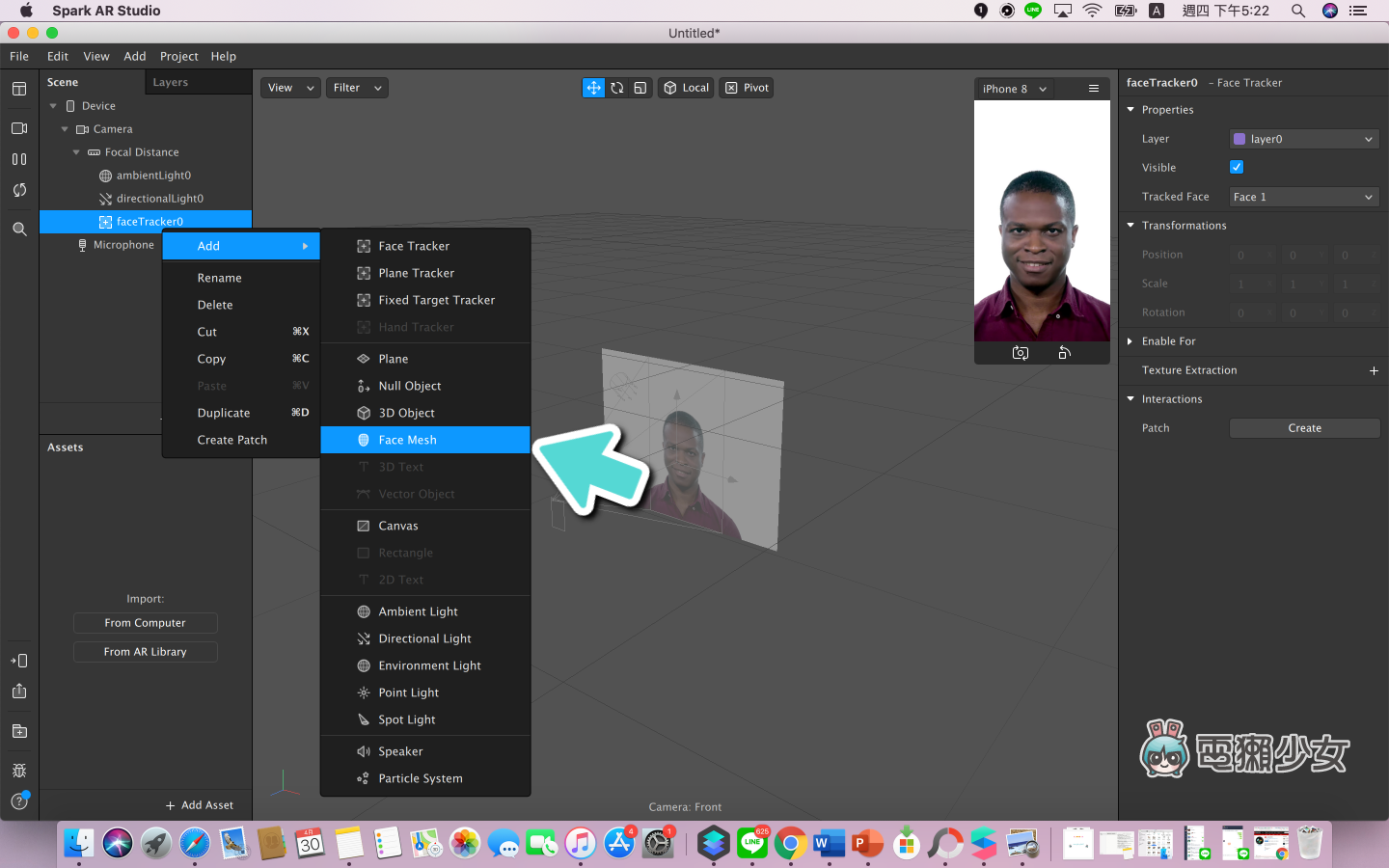
再對著「Face Tracker」圖層按右鍵新增「Face Mesh(臉譜模板)」

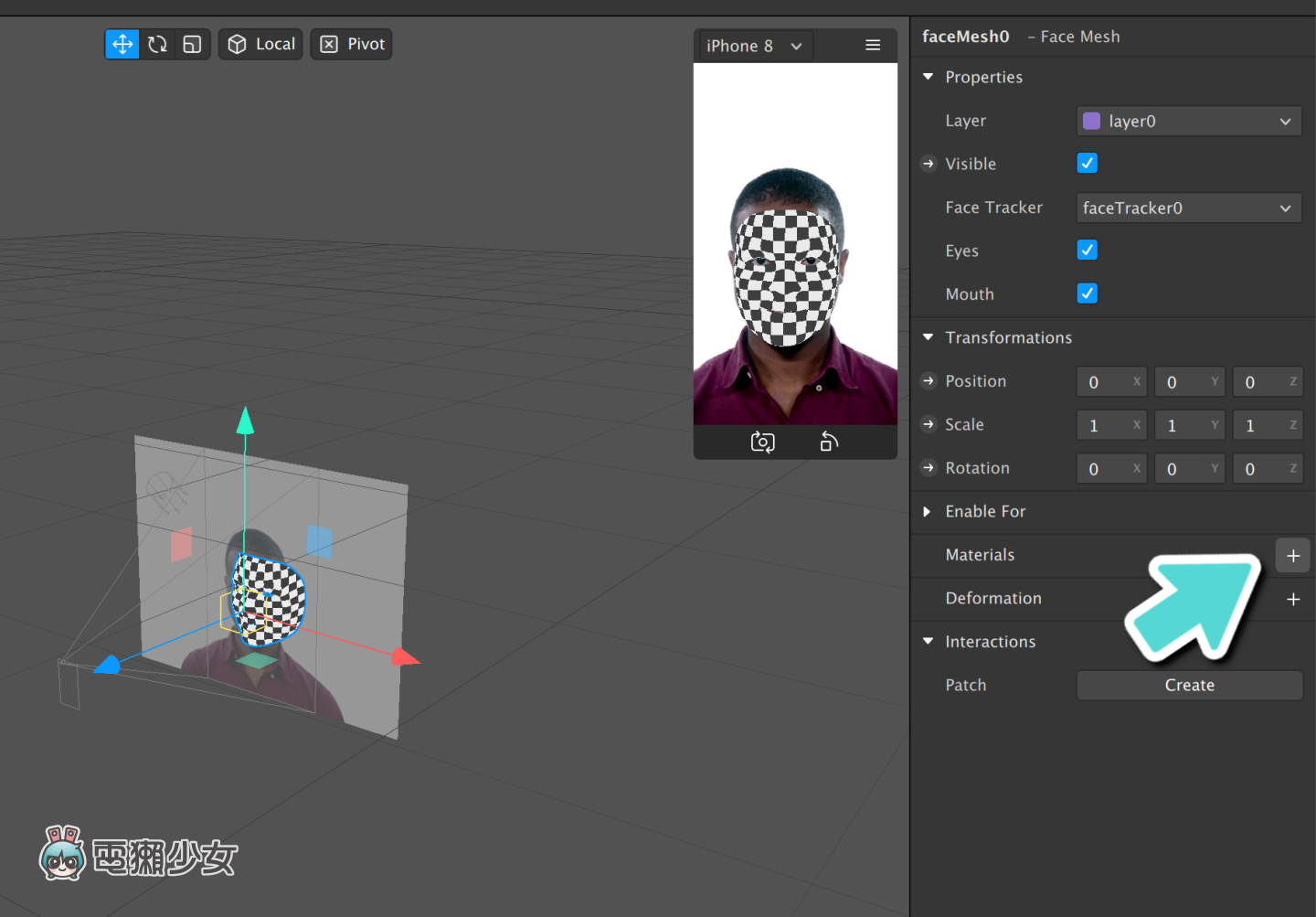
接著就是對這個臉譜上材質,點選「Materials」旁邊的加號,會出現一個材質球

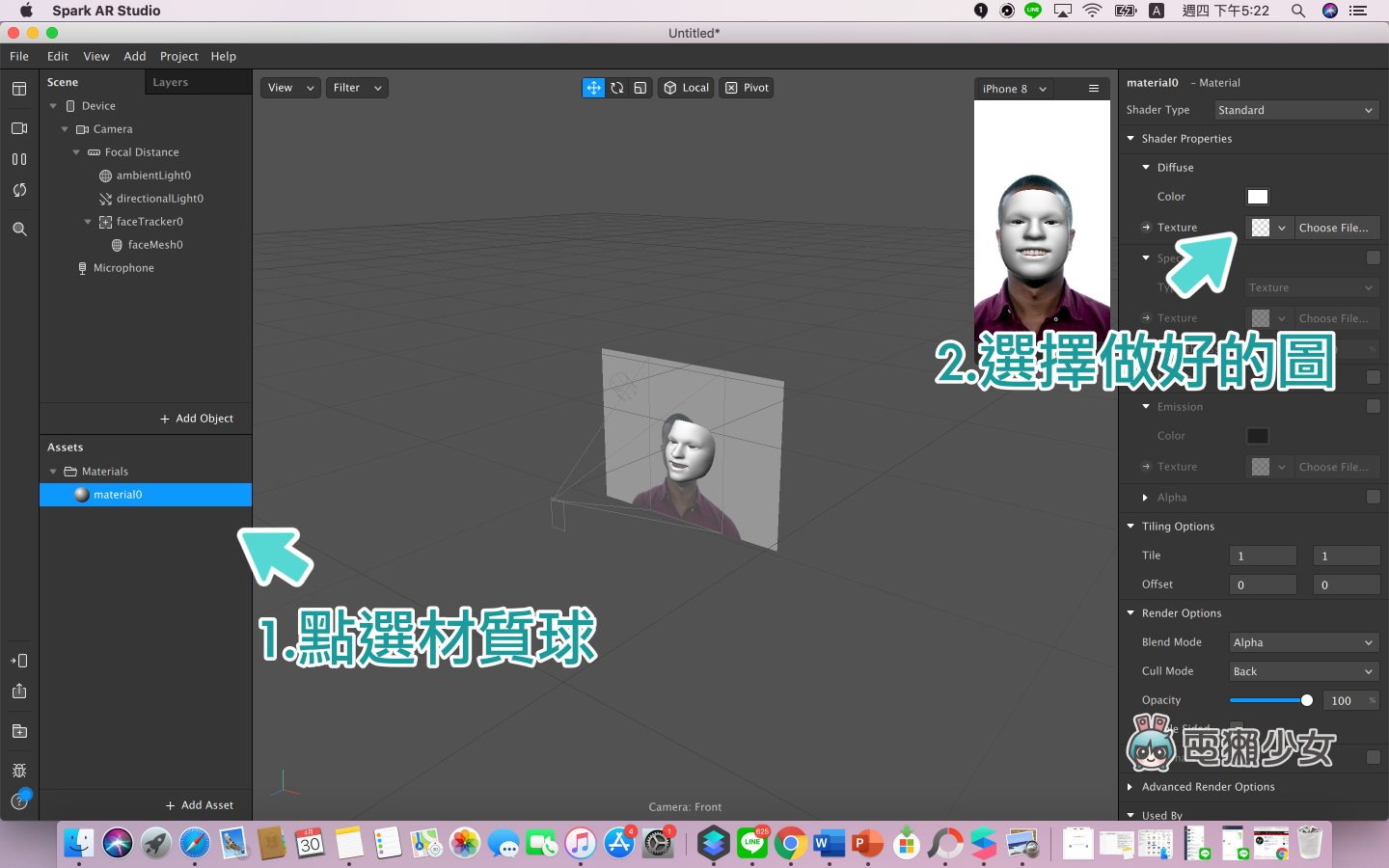
點擊材質球就可以在右方的材質列表的「Texture Choose File」選擇剛才編輯好的臉譜圖檔

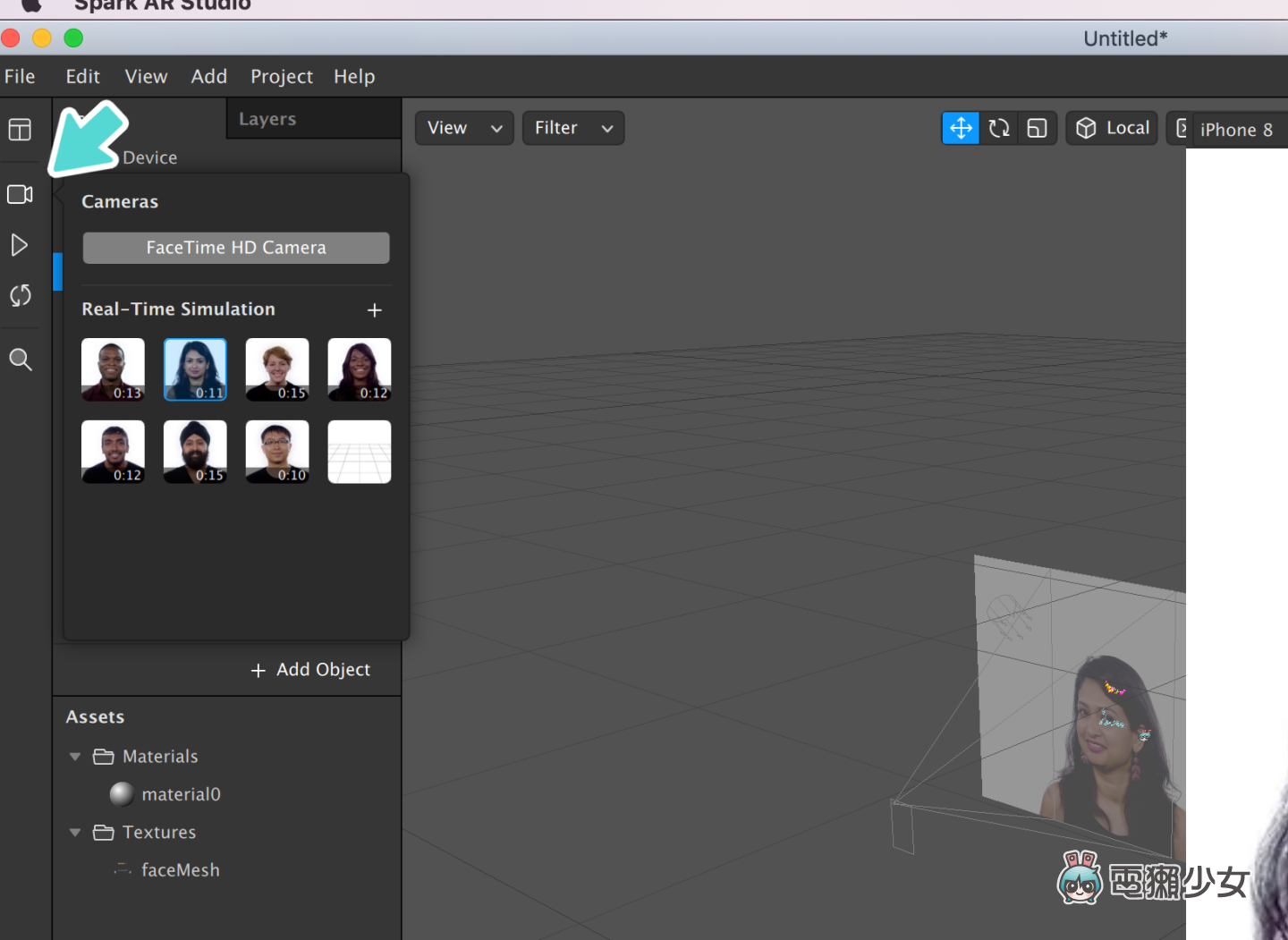
在左側「Cameras」的地方可以選擇想要示範的麻豆喔~Hanne 選了一個漂亮的女生來幫大家示範這個濾鏡

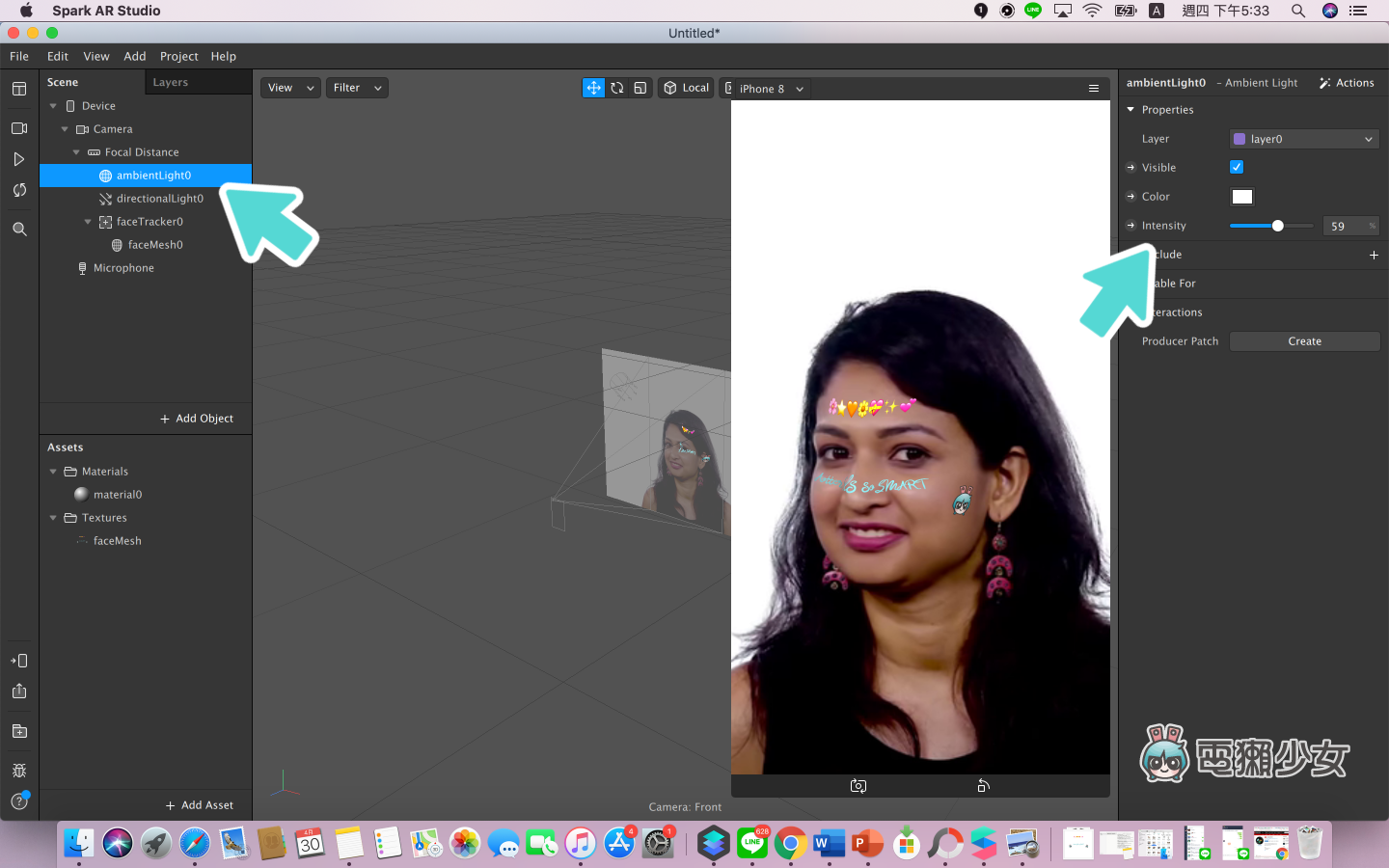
濾鏡圖片的明暗度可以點選左側「ambientLight0」,然後拉高右欄「Intensity」就可以調高亮度囉!

滿版調色、動態濾鏡特效教學
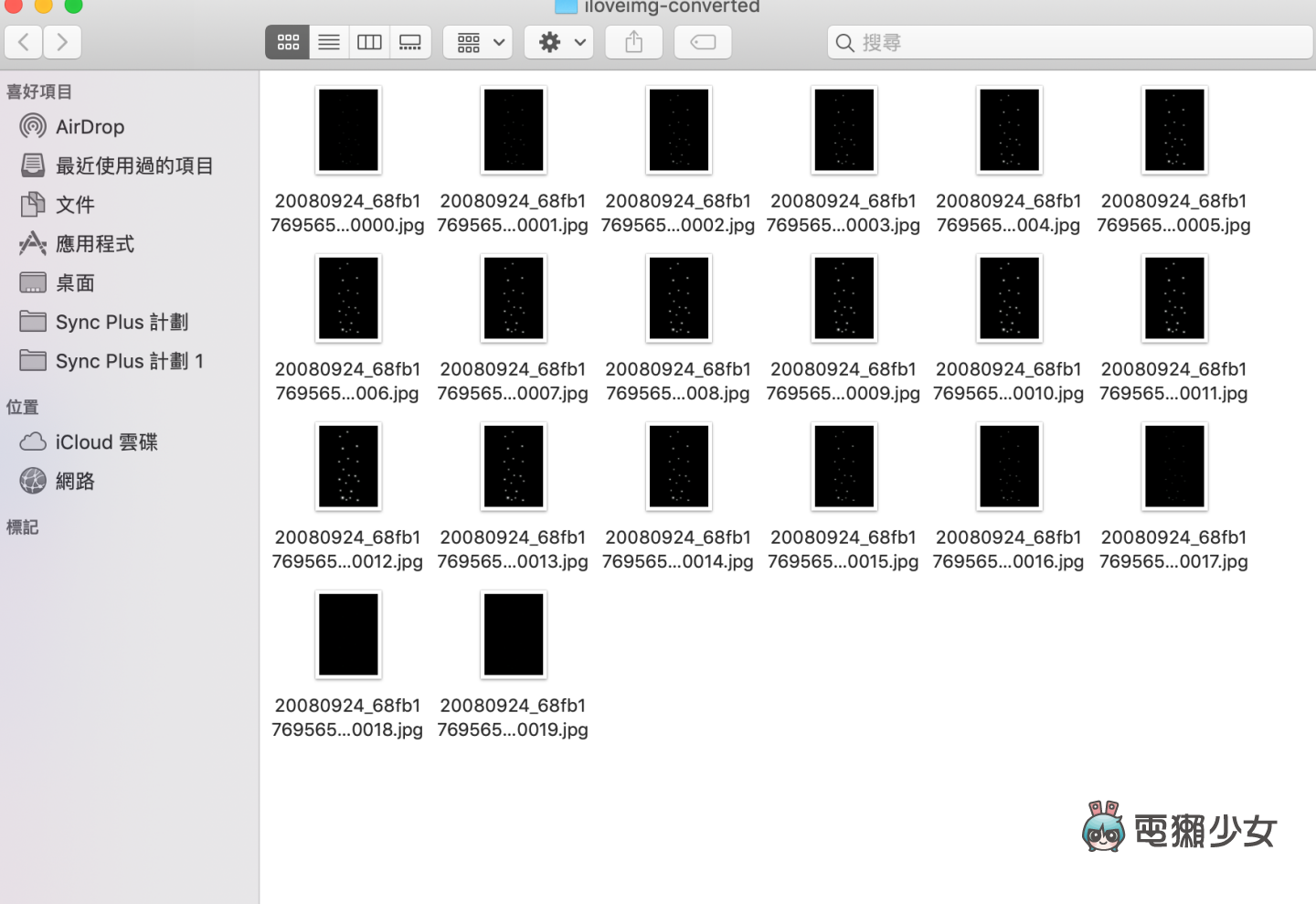
第二種示範滿版的動態濾鏡,這次 Hanne 就以有動態星星的特效來示範囉!首先要找到一個動畫的 GIF 檔,然後將 GIF 檔轉換成 PNG 檔,可以利用線上工具轉檔喔!之後就可以得到一堆分解的 PNG 檔

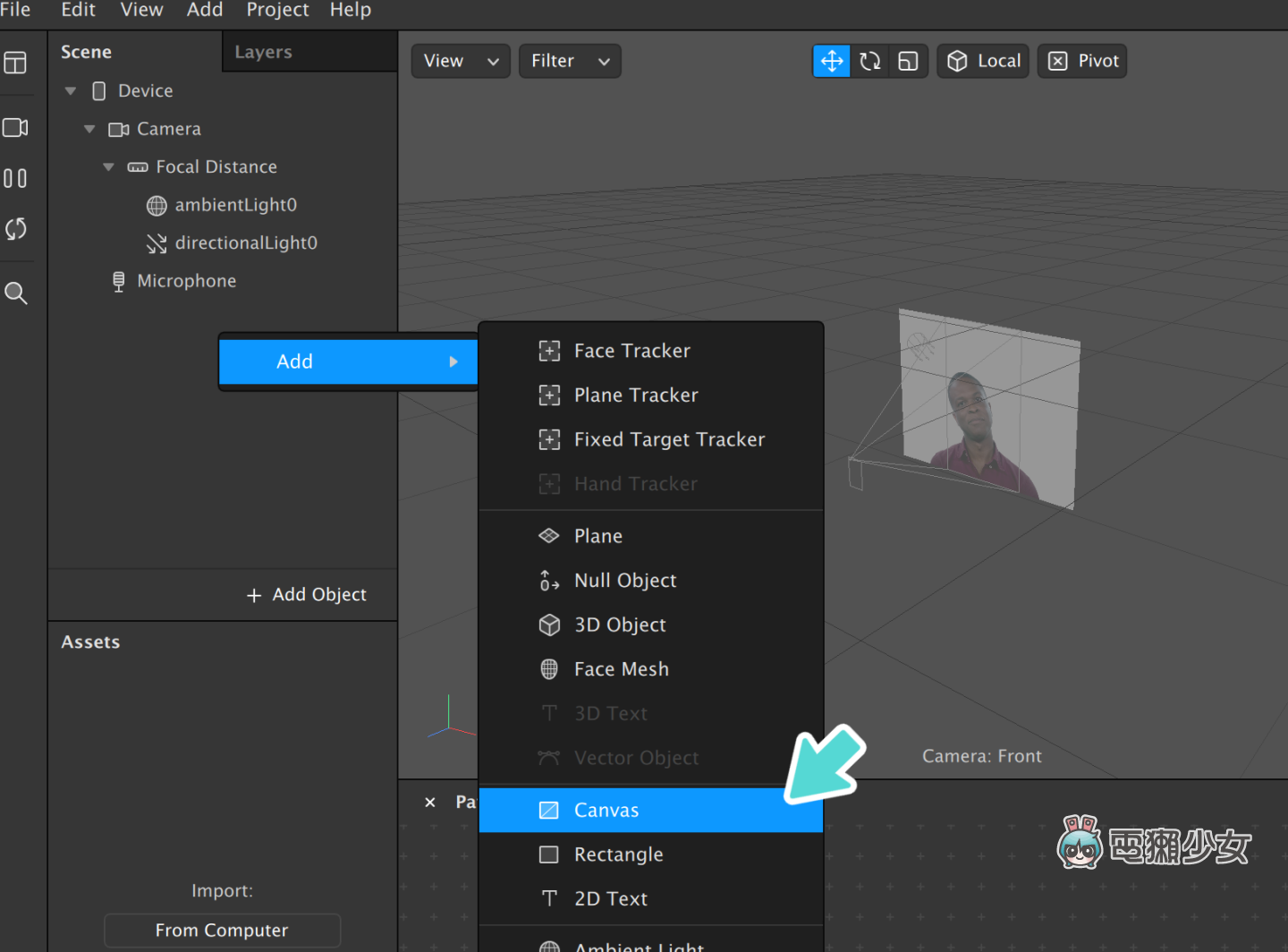
和追蹤臉部的特效不一樣,這種需要新增「Canvas」圖層

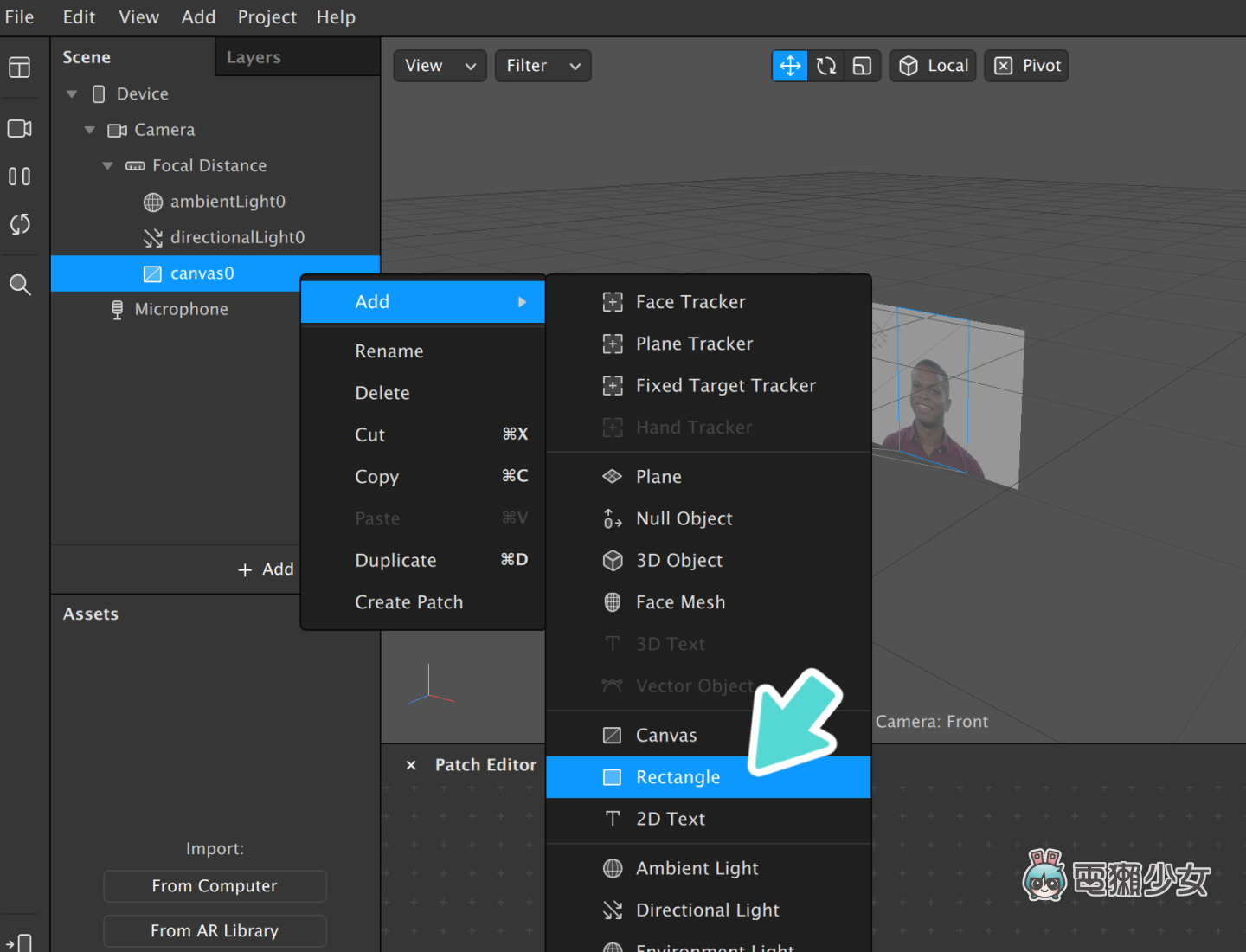
接著對著「Canvas」按右鍵,新增「Rectangle」

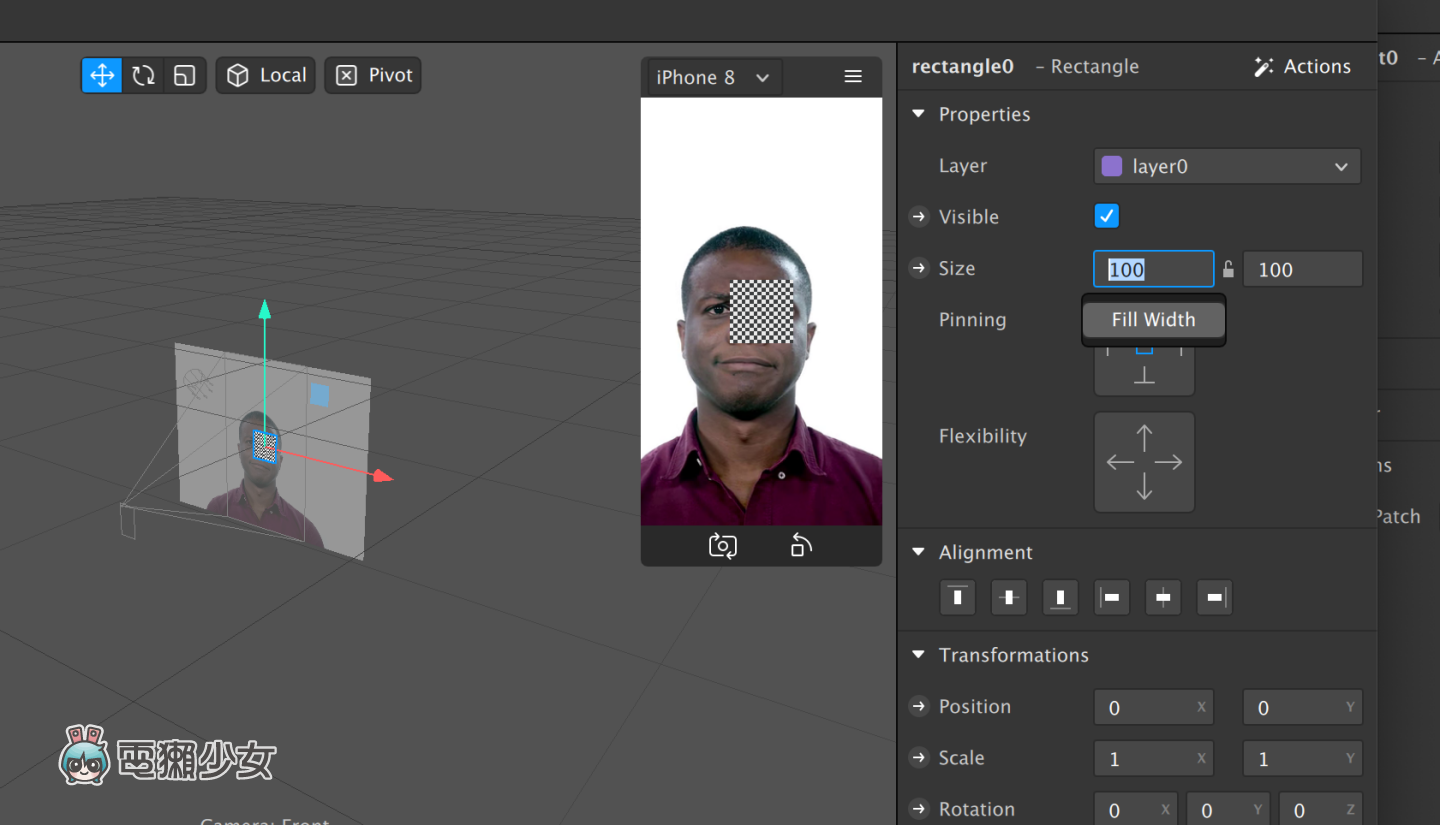
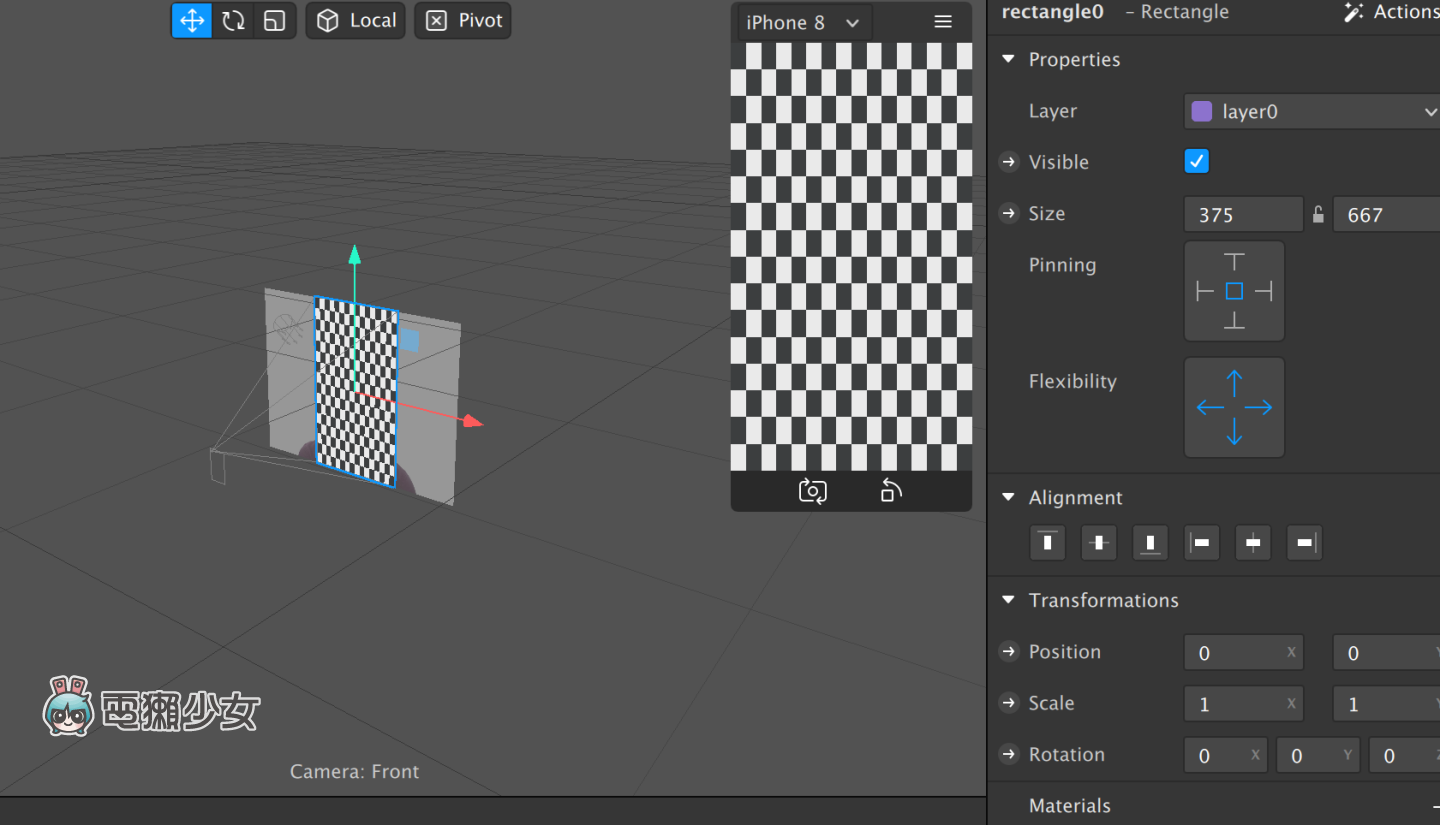
然後會得到一個方塊,在右方欄位把長寬都調整到最大,讓方塊覆蓋整個畫面


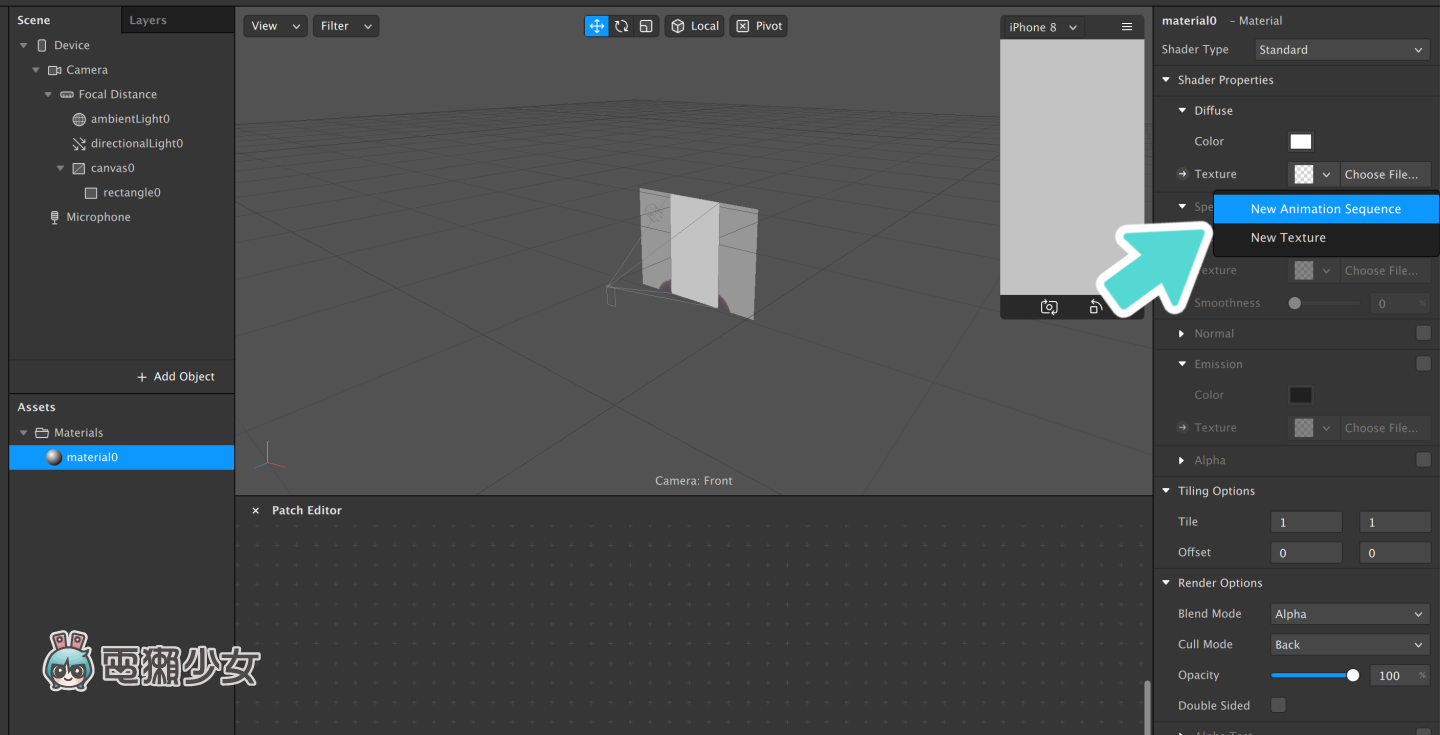
然後就和第一種添加材質的方式一樣,點選材質球後,選擇新增材質,這裡要注意如果你要覆蓋的蒙版是動態的,就選擇「New Animation Sequence」,如果是靜態的就選擇「New Texture」就好囉

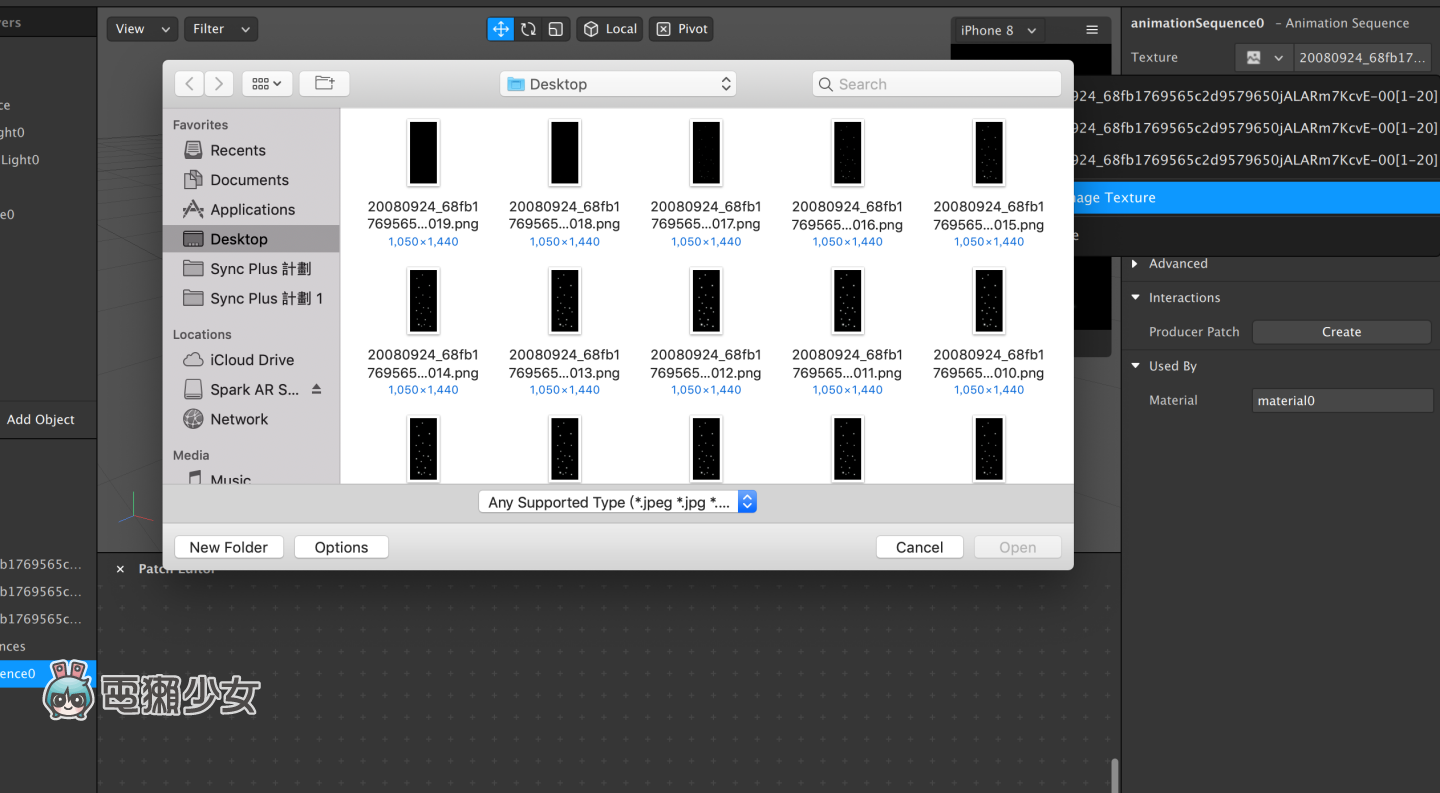
接著選取所有轉檔好的 PNG 分解動態圖片

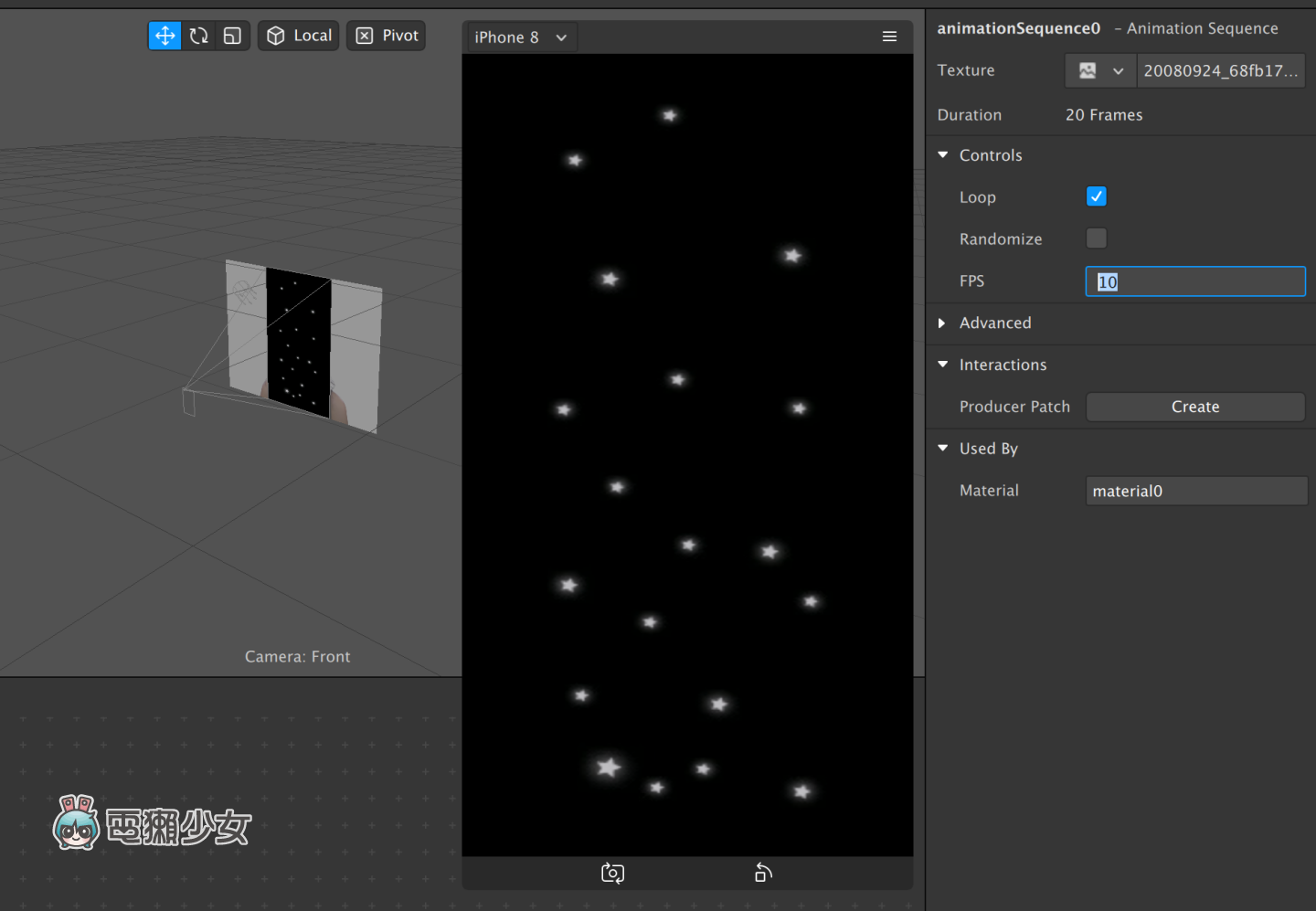
把所有圖片都匯入之後,就可以預覽動畫播放的樣子和速度,勾選「loop」可以重複輪播,調整「fps」就可以改變輪播的速度,數值越低輪播速度就越慢

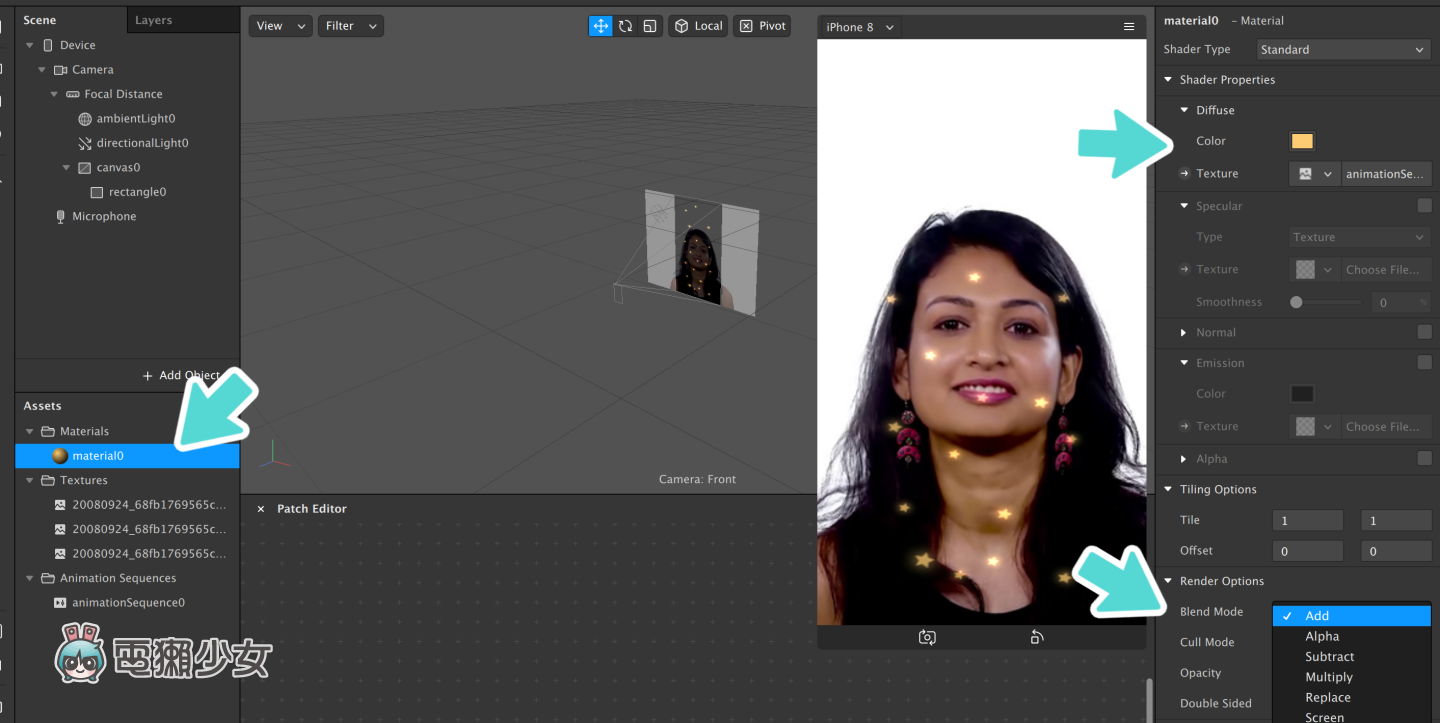
調整好之後,回到「Materials」的頁面,把蒙版的「Blend Mode添加模式」改成「Add」,想要調整顏色也可以在上方色彩裡調整喔!

上傳完成的特效
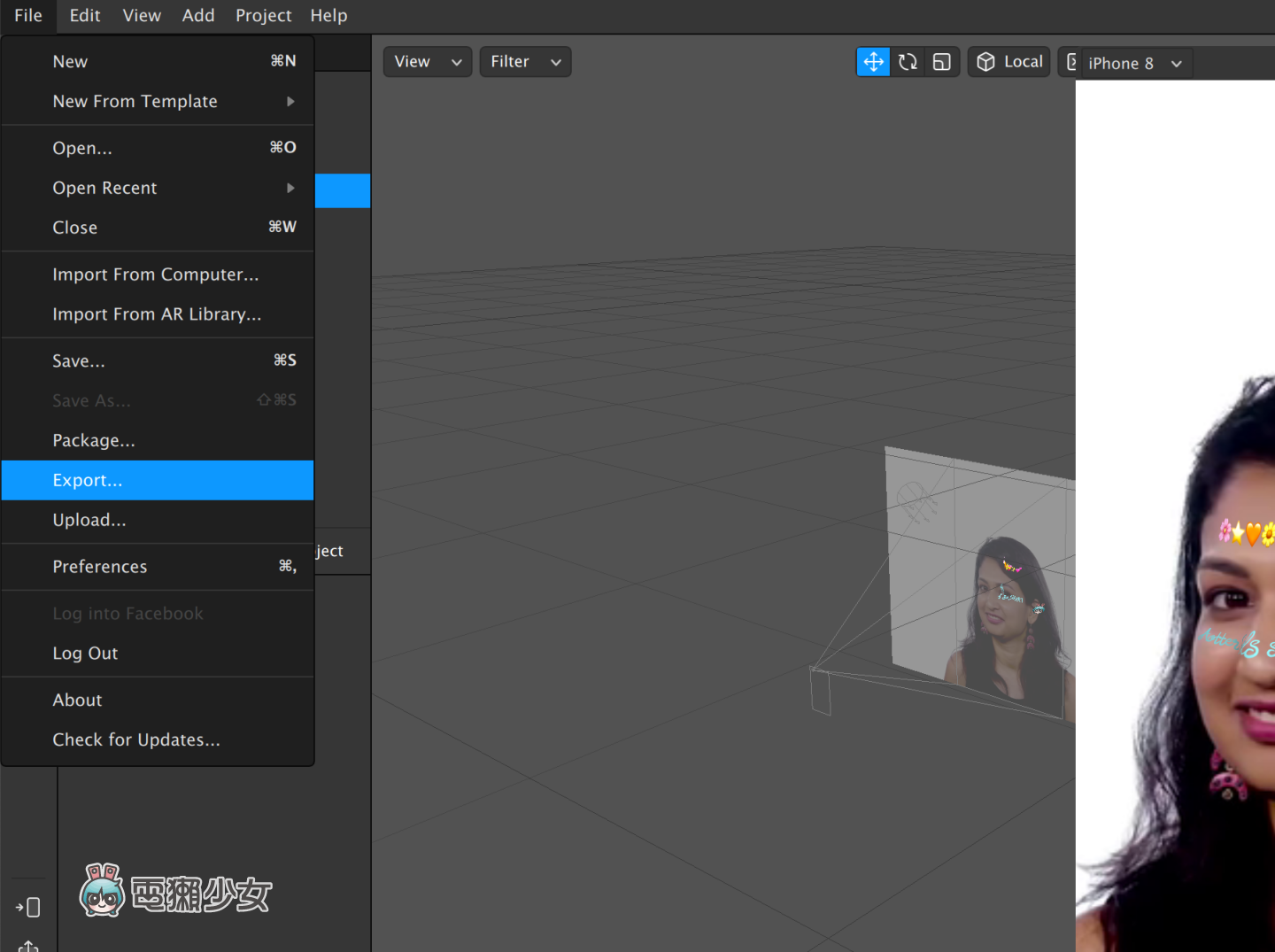
特效做好了之後,點選「File」選擇「Export」就可以輸出囉!

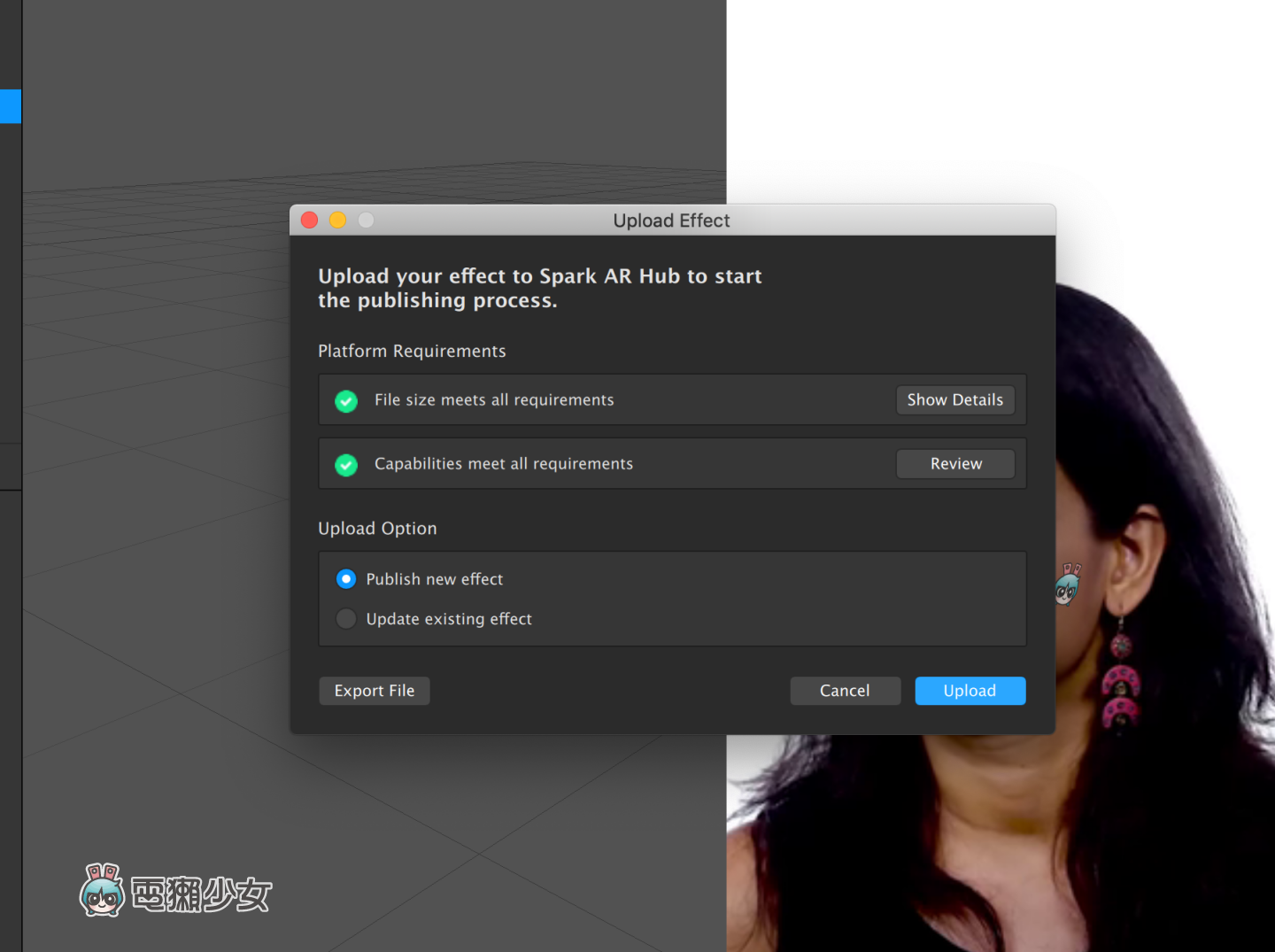
點選「Upload」會上傳到 Spark AR 的個人管理特效裡
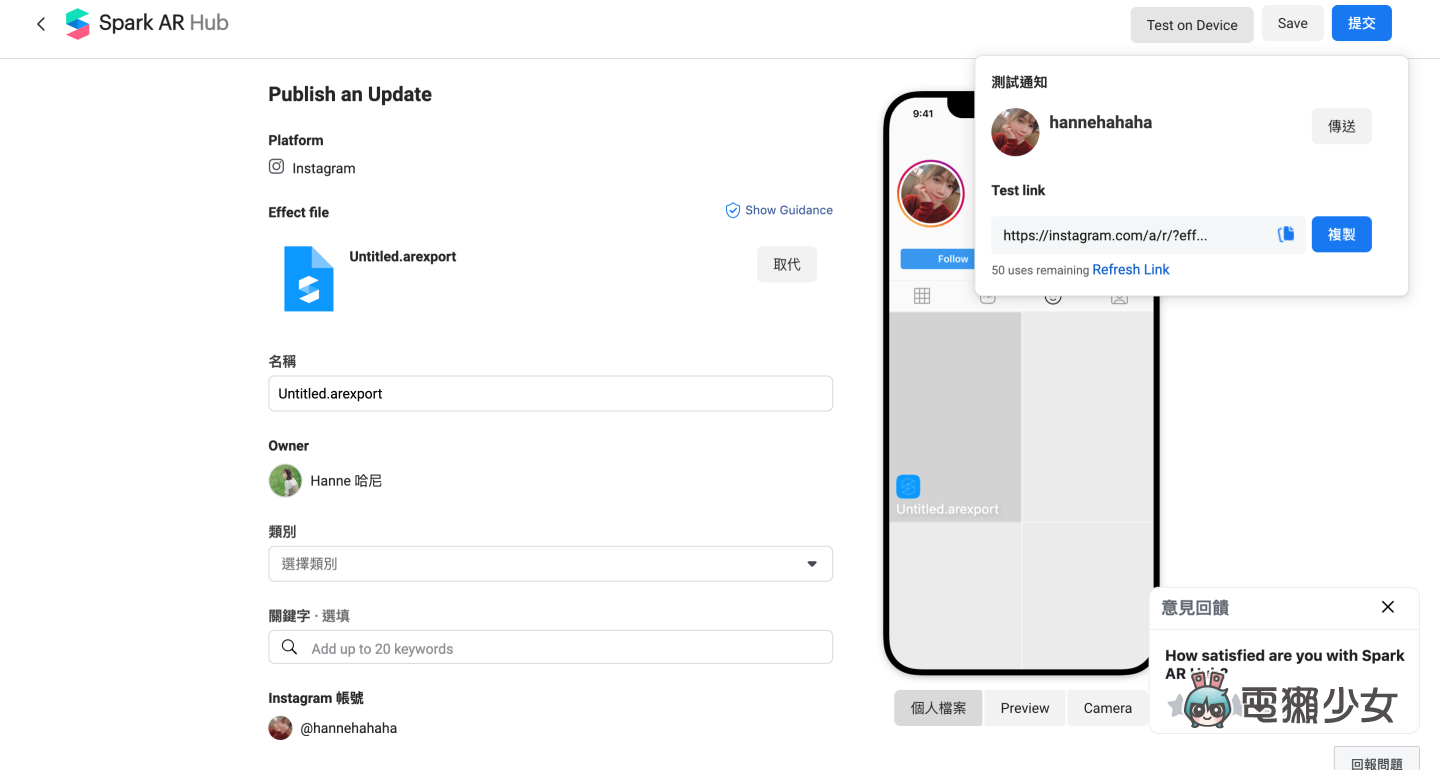
 選擇「Save」就能夠儲存特效,儲存後點選「Test on Device」會得到一個測試網址,複製這個網址就可以讓朋友們測試你的特效囉!
選擇「Save」就能夠儲存特效,儲存後點選「Test on Device」會得到一個測試網址,複製這個網址就可以讓朋友們測試你的特效囉!


如果測試都沒有問題,也可以點選「提交」讓 Facebook 團隊審核,審核通過後就會公開這個特效囉!這次和大家分享的是比較簡易的兩種濾鏡做法,比較進階的特效做法可以在 YouTube 上看網友做的教學影片自己做看看,Hanne 自己也有做了隨機跑圖案的特效,這裡就放上測試連結給大家玩玩看囉!
誰還沒有追蹤電獺少女 Instagram?每天都有新貼文、每週都開新話題等你來跟編輯聊天,電獺少女 Instagram 新鮮事一起來玩!
