平常在寫手機 App 的教學文章,常常會需要截圖螢幕操作畫面,不知道大家有沒有發現,Hanne 在製作這類型文章的封面照的時候,非常喜歡使用有手機外框的螢幕操作畫面,因為 Hanne 覺得這樣看起來又比只有截圖的照片來的立體生動一點,就好像真的在操作手機一樣,這次就要和大家分享,有手機外框的圖是怎麼做出來的呢~

和大家分享兩個可以製作手機圖的網站,「MockUPhone」跟「Qurb」,兩個都不需要下載 App,直接在網頁上就可以操作囉!先介紹「MockUPhone」這個網站,除了可以製作手機圖之外,筆電、電視也都能在這個網站上合成

「MockUPhone」提供的模板還滿多的,除了 iOS 以外,也有提供一些 Android 的機型可以製作,另外還有筆電、電視、平板的模型喔!

找到自己的手機機型點進去後,會看到有不同顏色的手機可以選擇,以 iPhone 7 為例,就有五種顏色可以挑

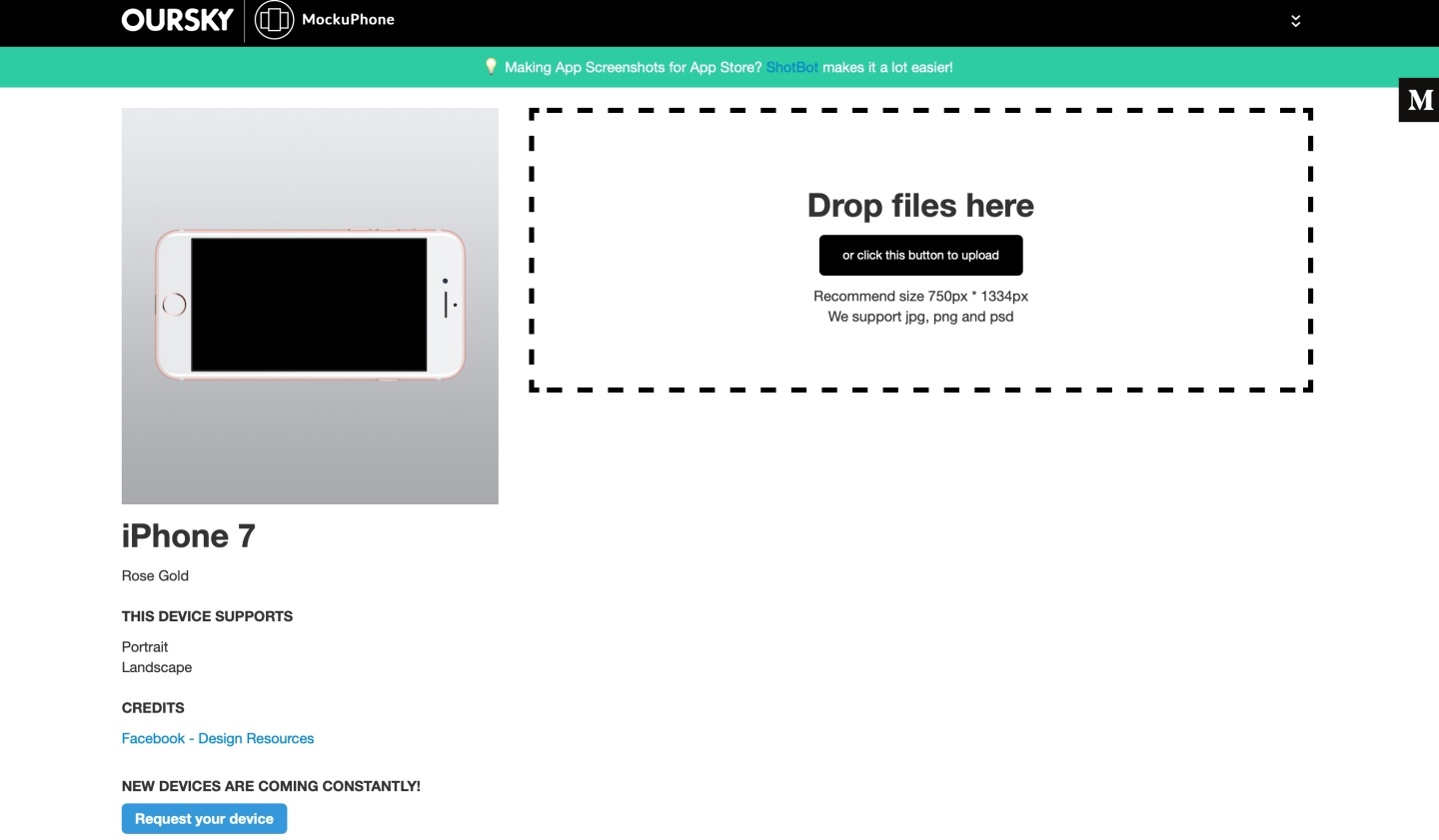
選好想要的顏色之後,就能上傳自己的螢幕截圖檔案,不過要注意的是,機型不一樣,螢幕截圖尺寸不同的話,會沒有辦法轉換檔案,所以如果真的很想要使用不同機型的模板,就要先把螢幕截圖的尺寸改成正確的才可以喔!

圖片轉換完成之後,點選「Download my mockups」

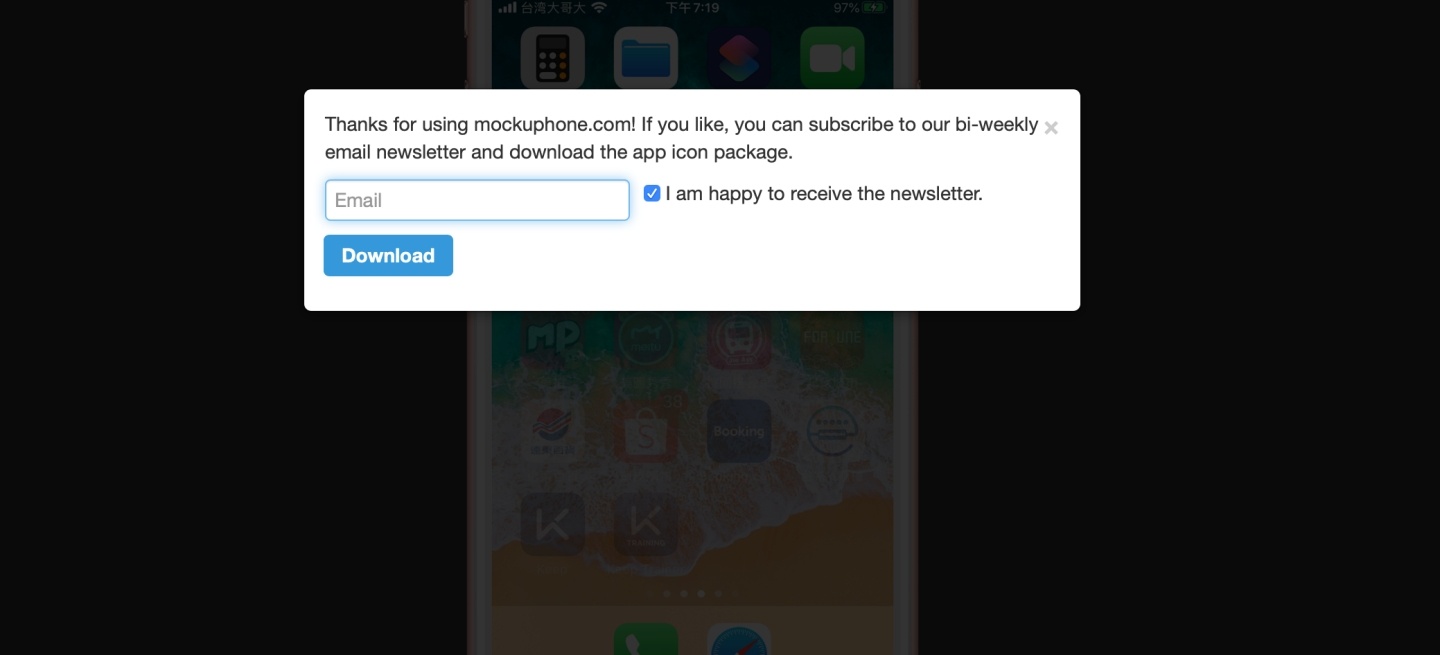
「MockUPhone」下載的方式是把檔案寄到你的信箱裡,所以需要填寫一組信箱

「MockUPhone」會輸出成一張直式一張橫式的圖片,檔案是背景透明的 PNG 檔喔!

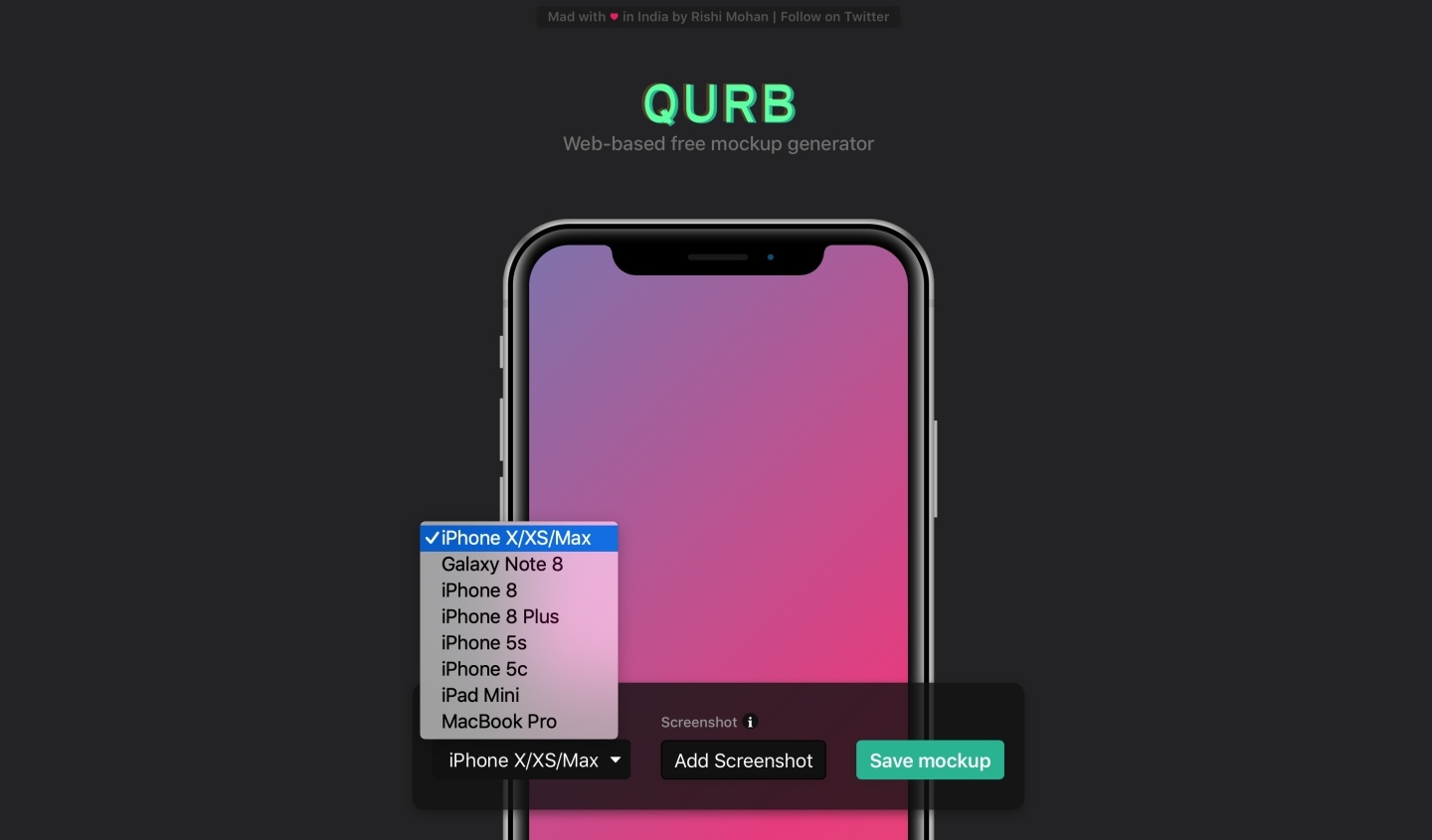
另一個是網站是「Qurb」,但是支援的機型比較少,只有部分 iOS 手機、Galaxy Note 8、iPad Mini 和 MacBook Pro 合成

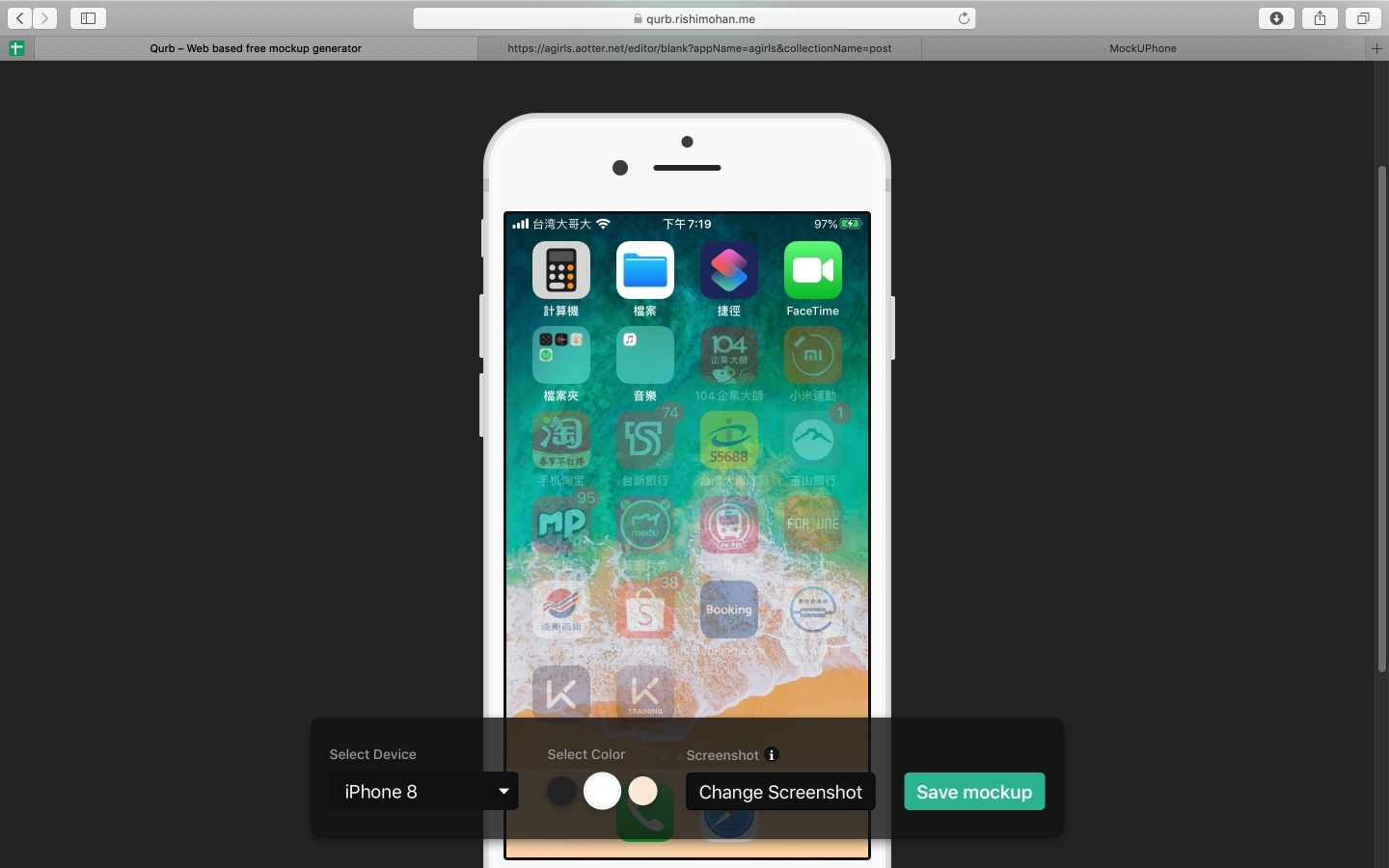
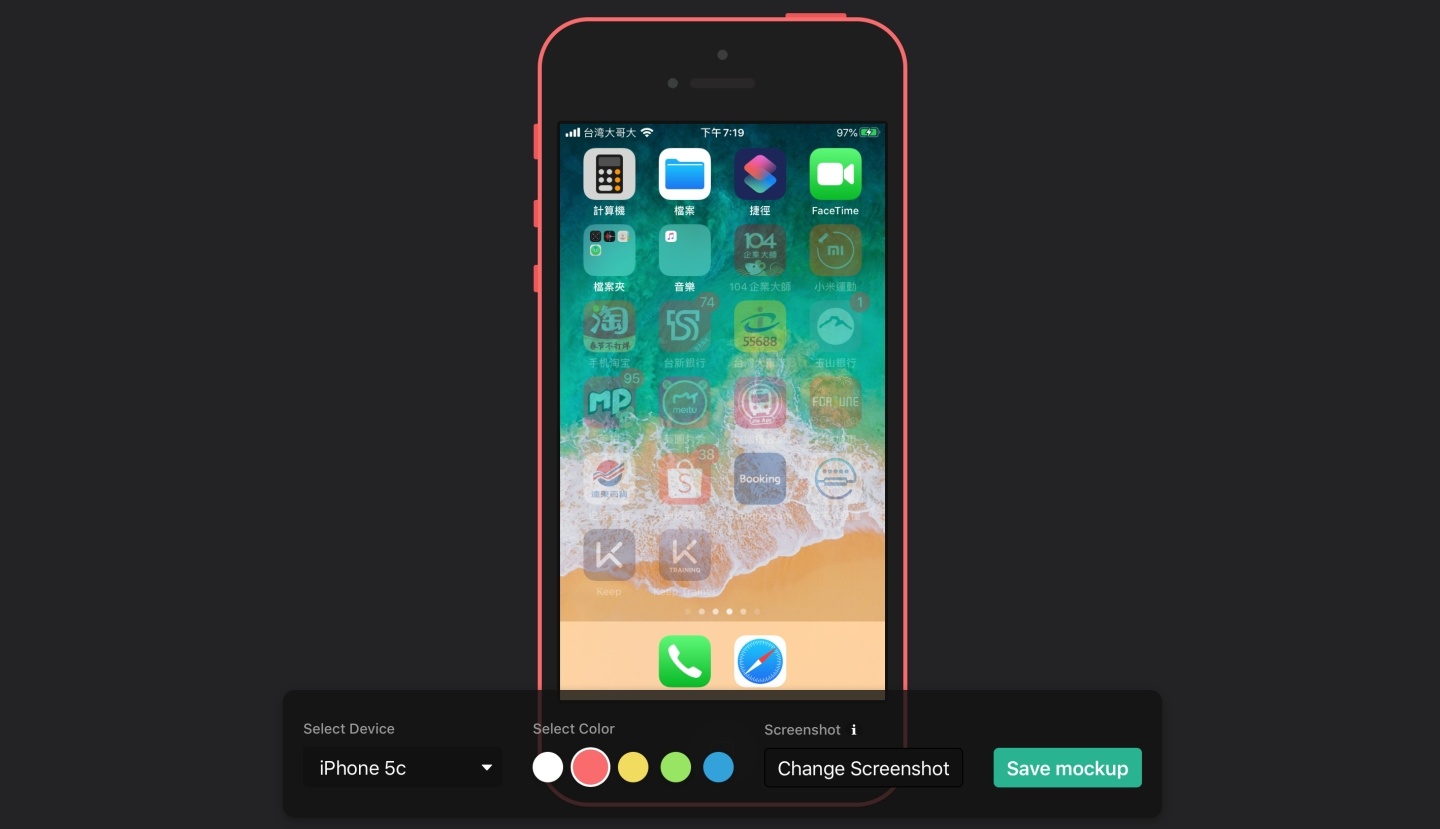
不過和「MockUPhone」不一樣的地方是,就算螢幕截圖的檔案大小不符合他還是可以轉換,所以即使機型少也一樣很好用喔!以 Hanne 的 iPhone 6s 截圖為例,選擇 iPhone 8、iPhone 5c 都可以轉換的很成功,而且一樣可以選擇不同顏色的手機喔!


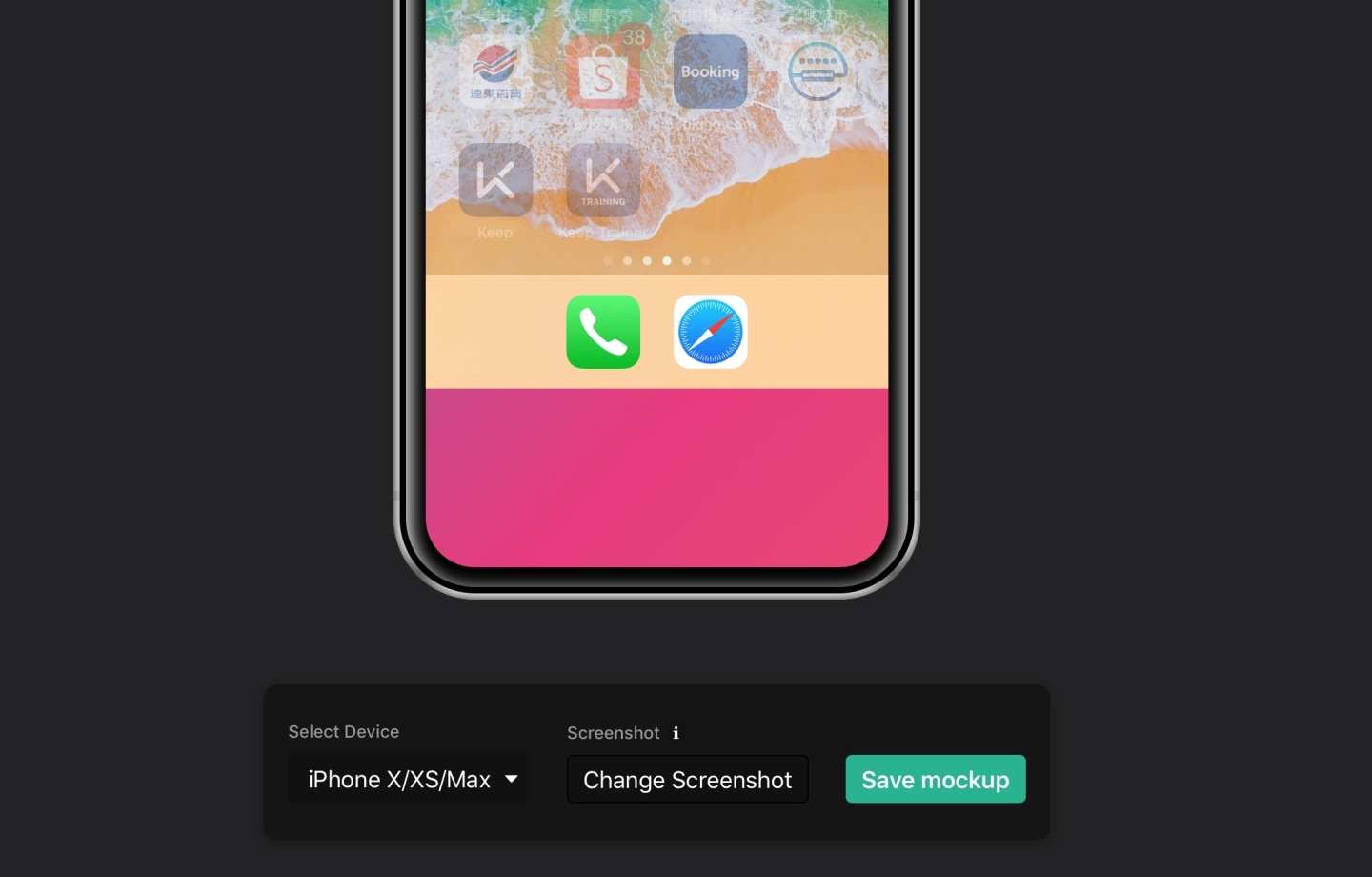
但是 iPhone X 系列的話就沒辦法這麼完美的符合,螢幕下方會有空出來的部分

轉換好的圖片點選「Save mockup」就能直接下載下來囉!但「Qurb」只會輸出直式手機的 PNG 圖檔,想要橫的就要自己旋轉喔!
以上就是 Hanne 在做封面圖會用到的兩個網站,和各位獺友們分享~以後要做螢幕截圖的照片,就能夠把手機框添加上去,專業度瞬間 UP UP UP!
誰還沒有追蹤電獺少女 Instagram?每天都有新貼文、每週都開新話題等你來跟編輯聊天,電獺少女 Instagram 新鮮事一起來玩!
