說到 AI 繪圖,直覺的反應會先從畫出一幅畫來讓它創作,接著可能會想到性質接近的攝影,但基本上不會脫離「完成一幅畫」的範疇

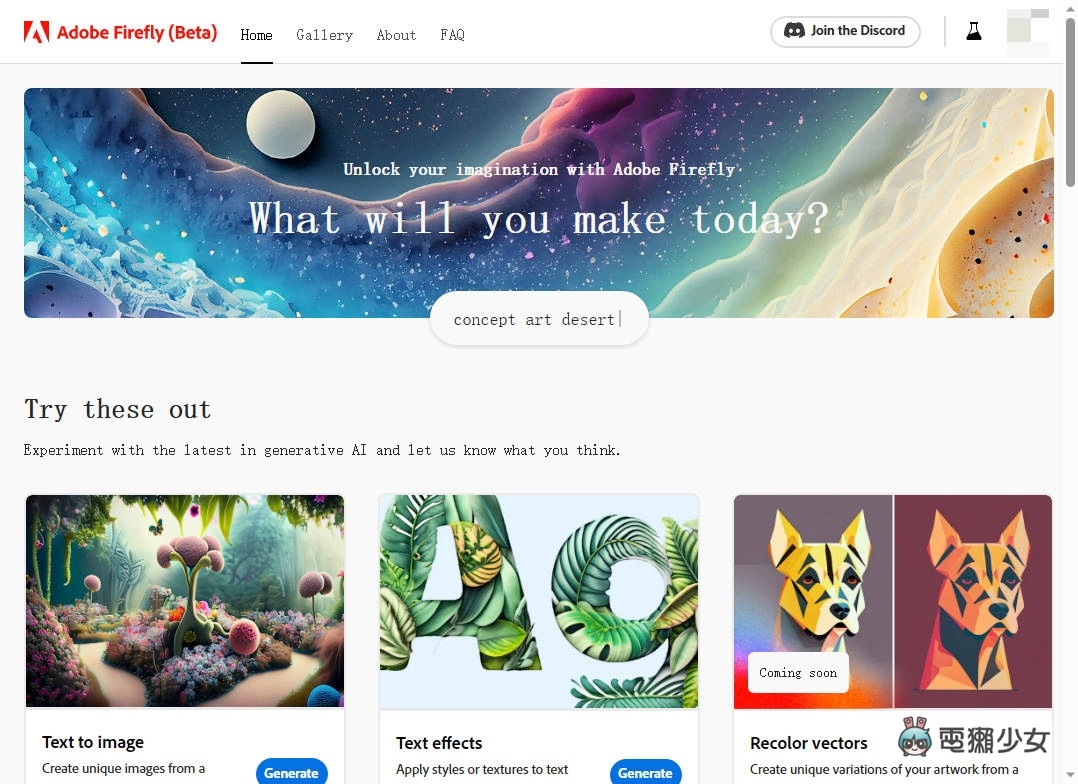
但 Adobe 不愧是設計界的王者,思考模式就是跟常人不一樣,相比之前用文字轉圖片這個功能,比較貼近大眾思考,《Adobe Firefly》接下來卻是一步步地朝設計師邁進,將觸手伸向了文字設計!Adobe Firefly (Beta) 官方網站

延伸閱讀:Adobe Firefly 搶先測試-絕不讓出繪圖王者地位!Adobe 自製 AI 繪圖 Text to image 篇
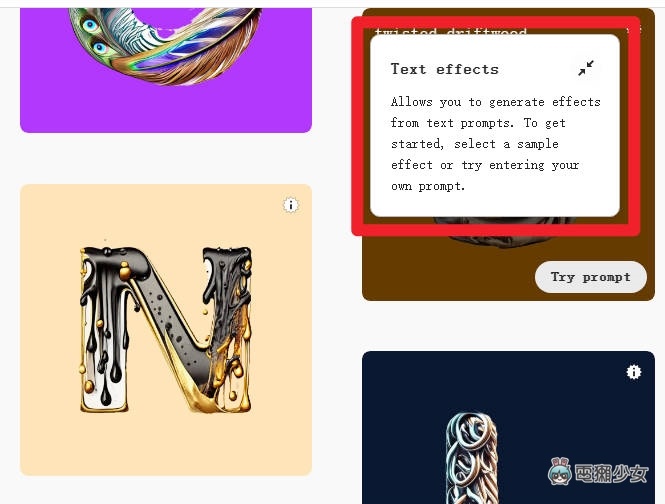
Text effects 文字效果
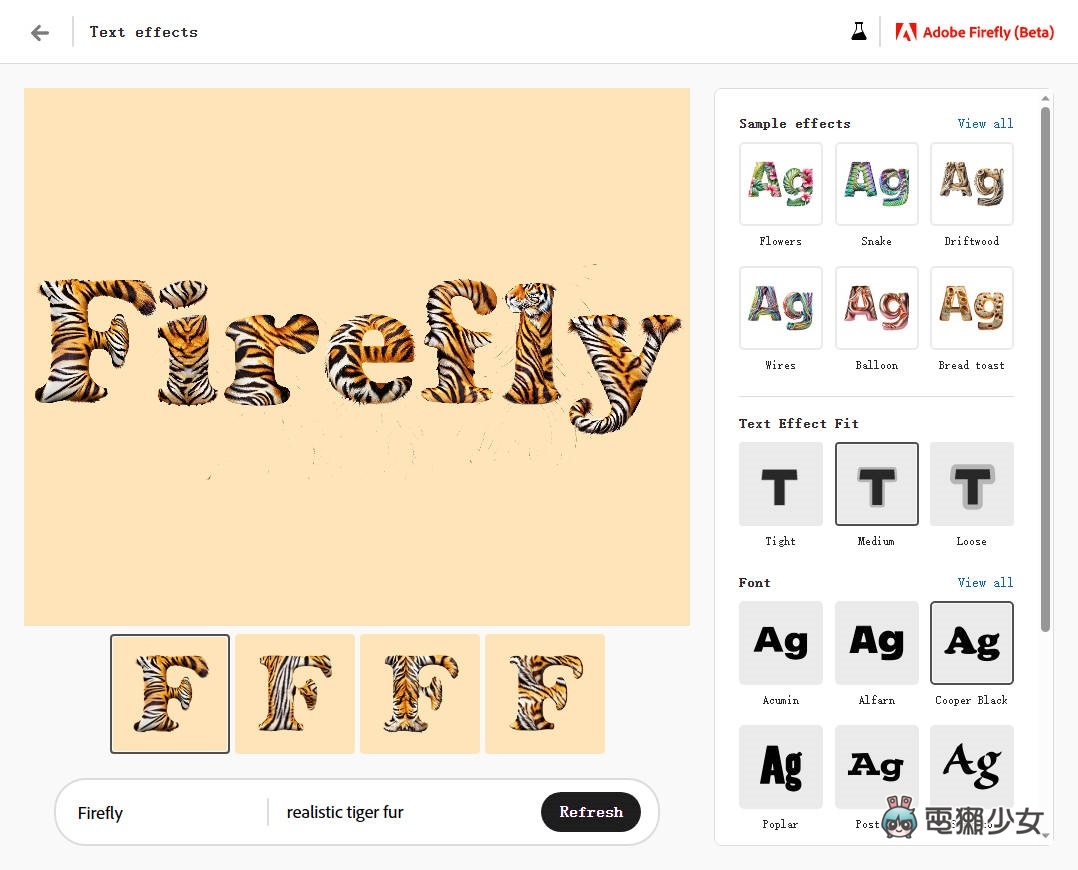
「Text effects 文字效果」基本操作跟之前小編介紹過的文字繪圖差不多,只要輸入描述就能得到由 AI 算出來的圖片

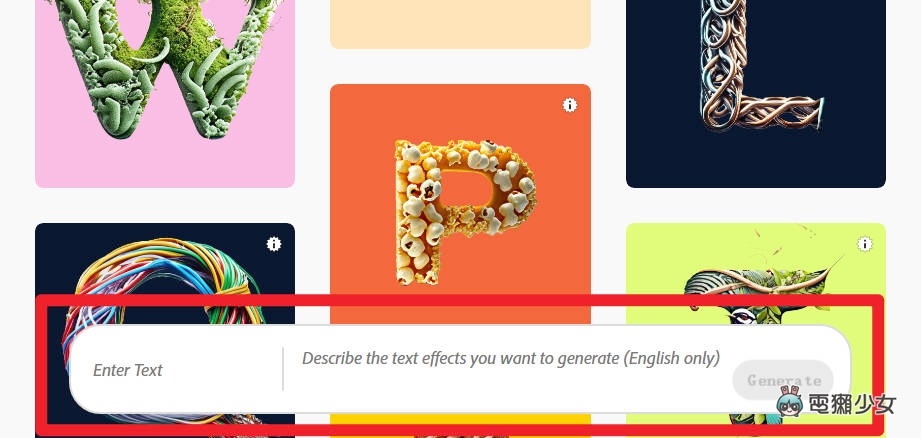
不過前方的輸入選項倒是額外多出了「文字輸入」的部分,至於描述的部分測試版依然只支援英文

海量範本這次額外重要
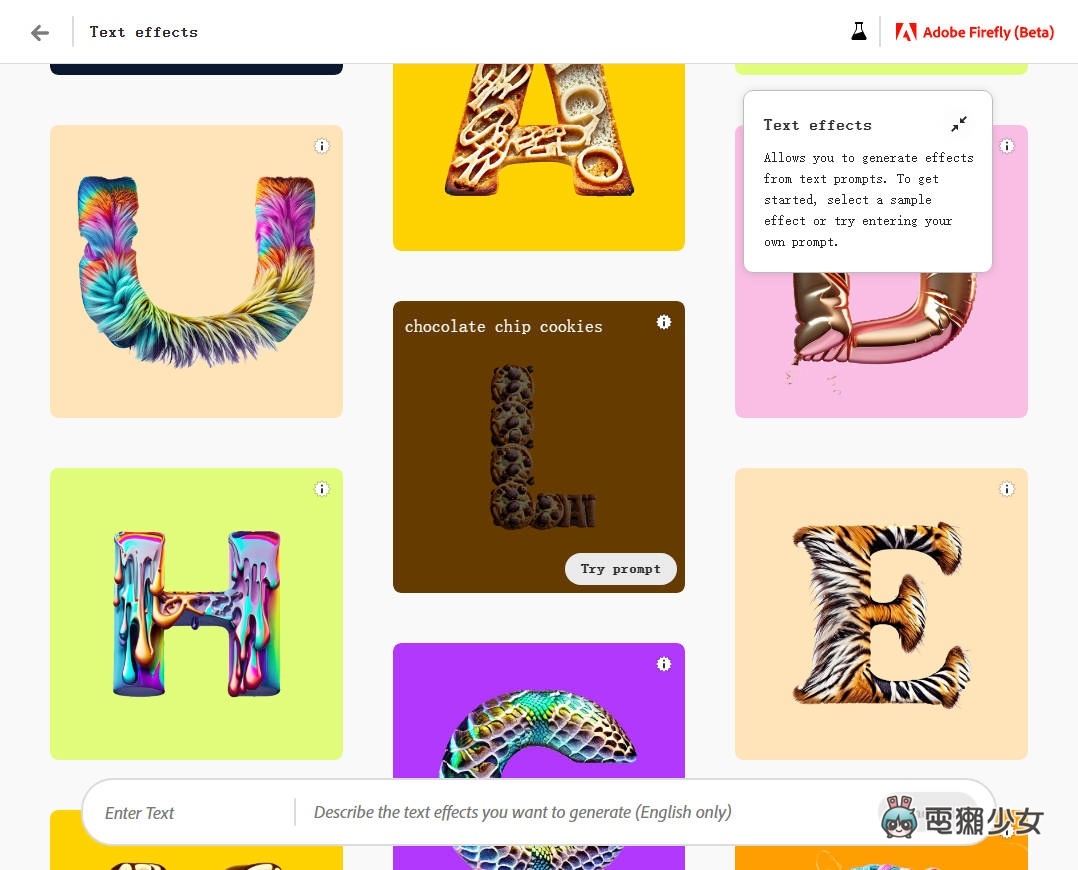
一樣的《Adobe Firefly》內建大量圖片供用戶參考,不過相比於文字繪圖可以讓用戶自行天馬行空的隨意描述,這次「Text effects 文字效果」小編倒是挺建議大家先參考範本的文字敘述部分
因為相比於繪圖,文字效果的轉換老實說沒有使用經驗真的會不知道 AI 將如何呈現,不妨透過範本來先抓出個大方向基底

先挑個喜歡的基底,再調整描述,基本上就不會偏離想像太遠

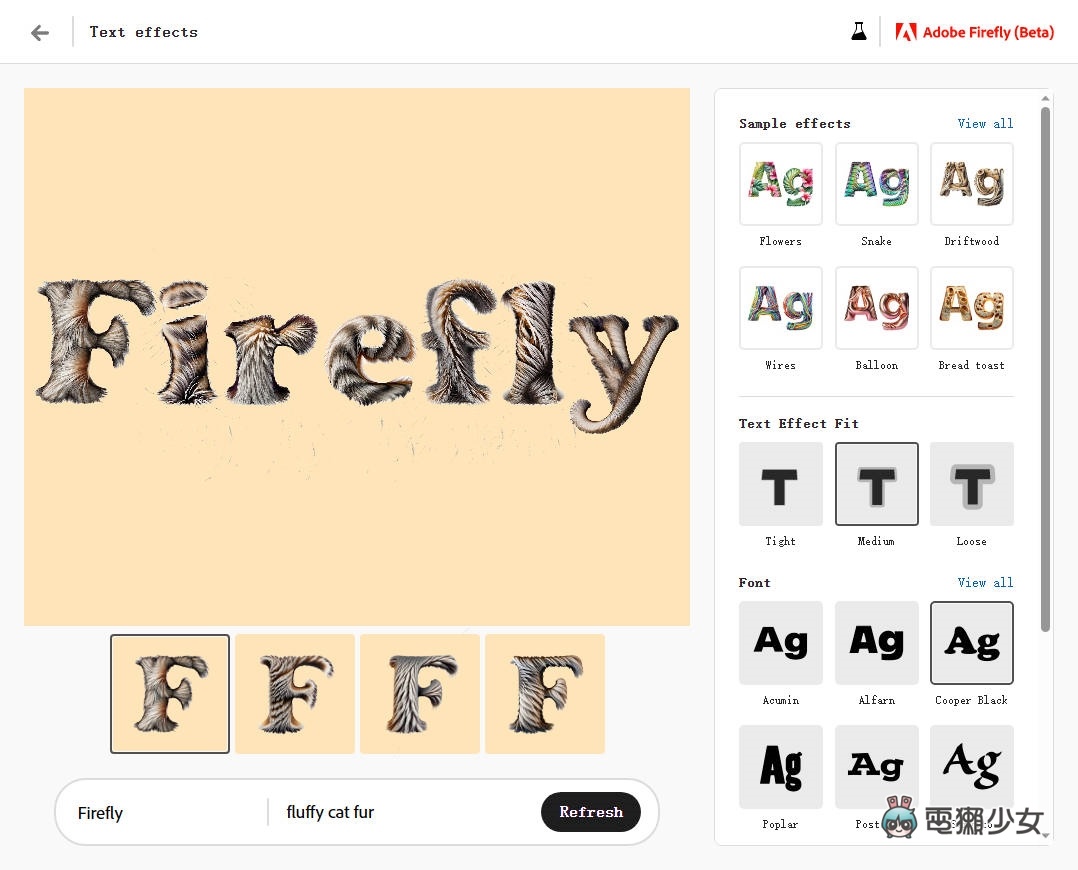
例如從虎皮切換成蓬鬆的貓毛 <3

一鍵切換繪圖風格暢快創作
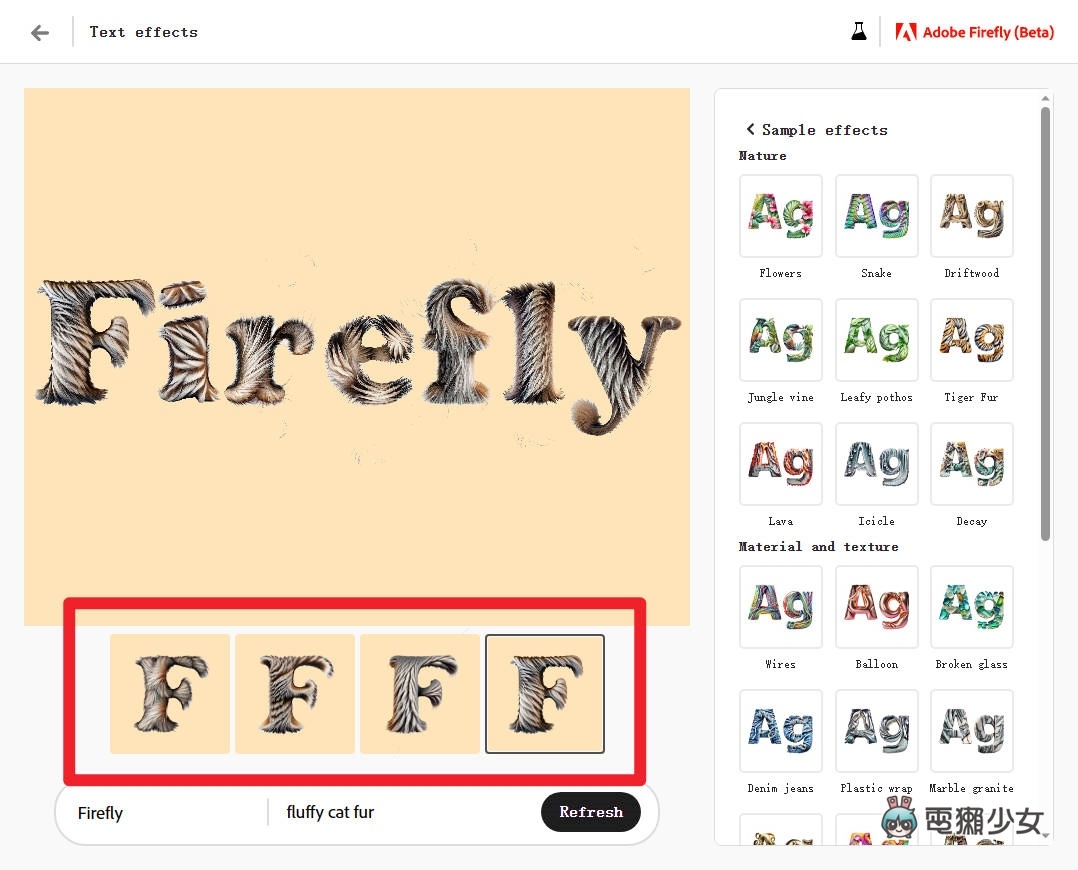
就跟一般的 AI 繪圖一樣,依然保有四種風格預覽,用戶可以依自己喜好隨意選擇

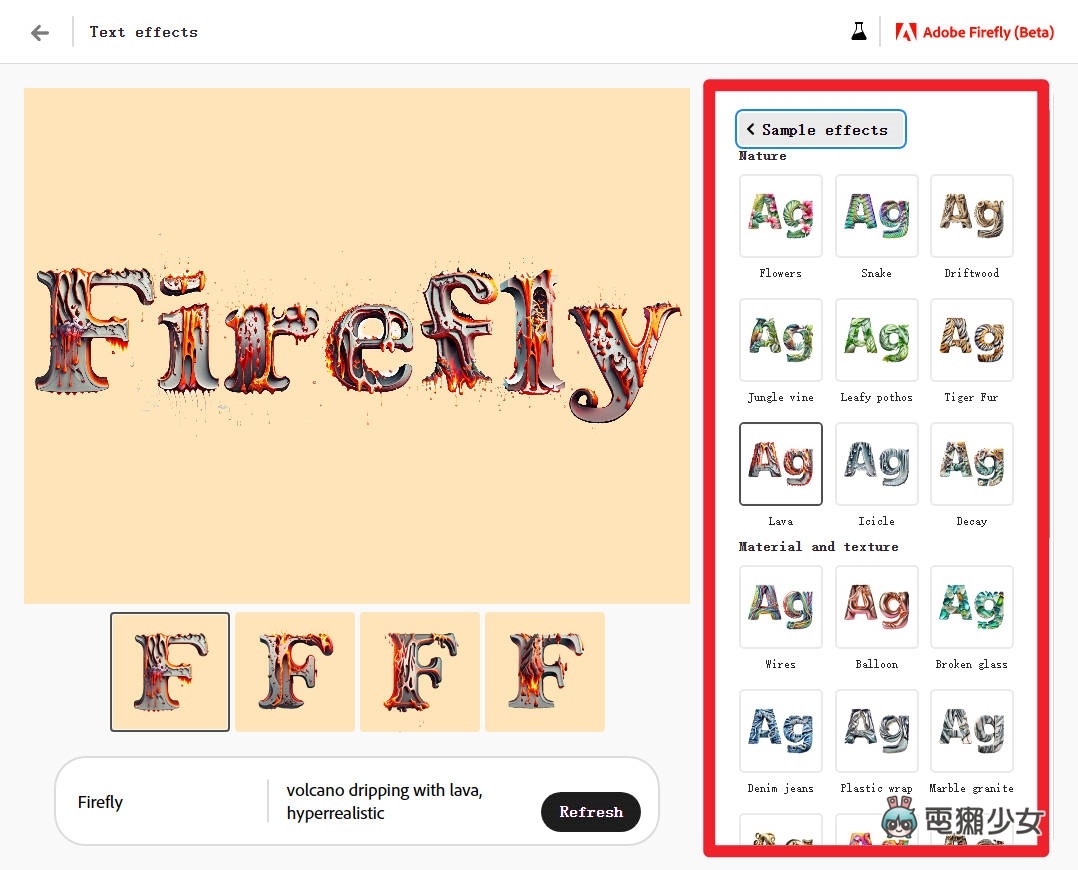
而如果你真的沒有靈感,沒事兒,《Adobe Firefly》內建了許多「Sample effects 範本效果」供你選擇,而且還幫你分門別類排好了,隨點隨用。文字描述會一起更動,請務必注意唷!建議看到喜歡的效果不妨自己將描述存到記事本,建立自己的 AI 資料庫吧!

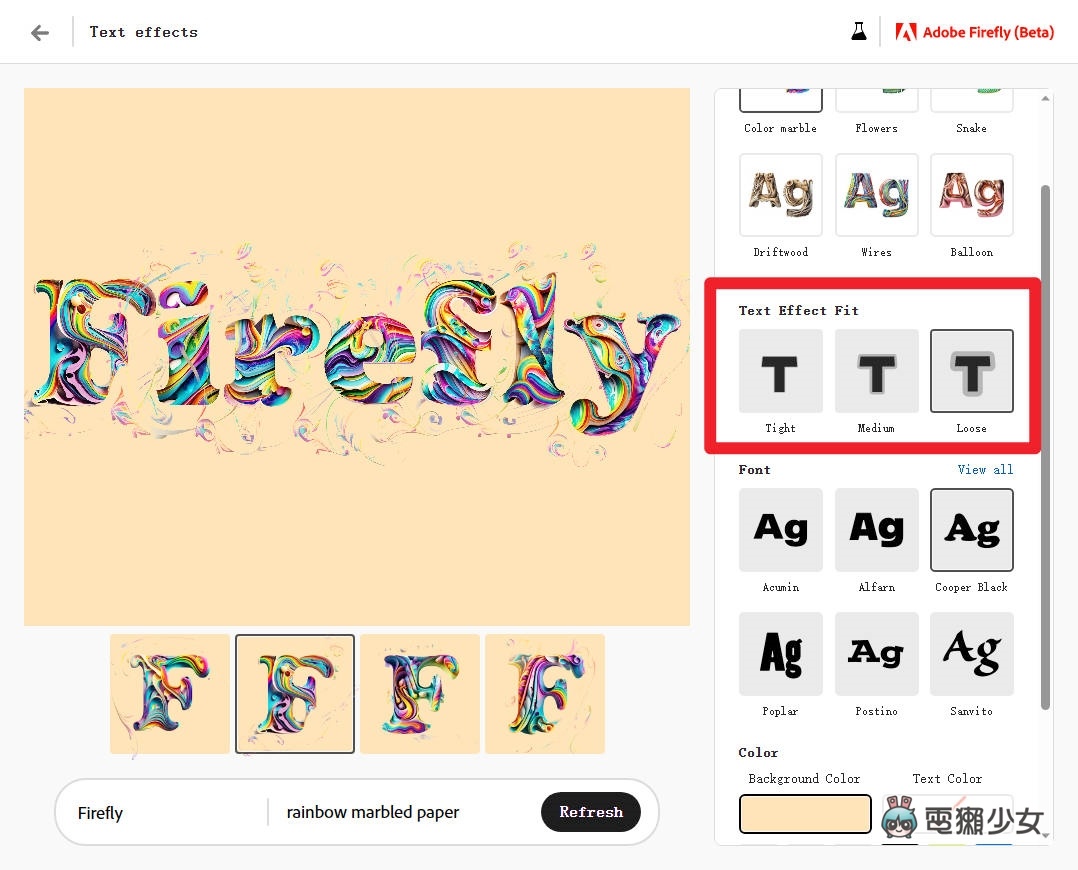
「Text Effect Fit 合適的文字效果」這個像外框的選項,類似要不要將文字效果發散出去的功能,意外的有藝術創作的感覺呢,突然覺得自己好厲害(←是 Adobe 厲害好嗎...

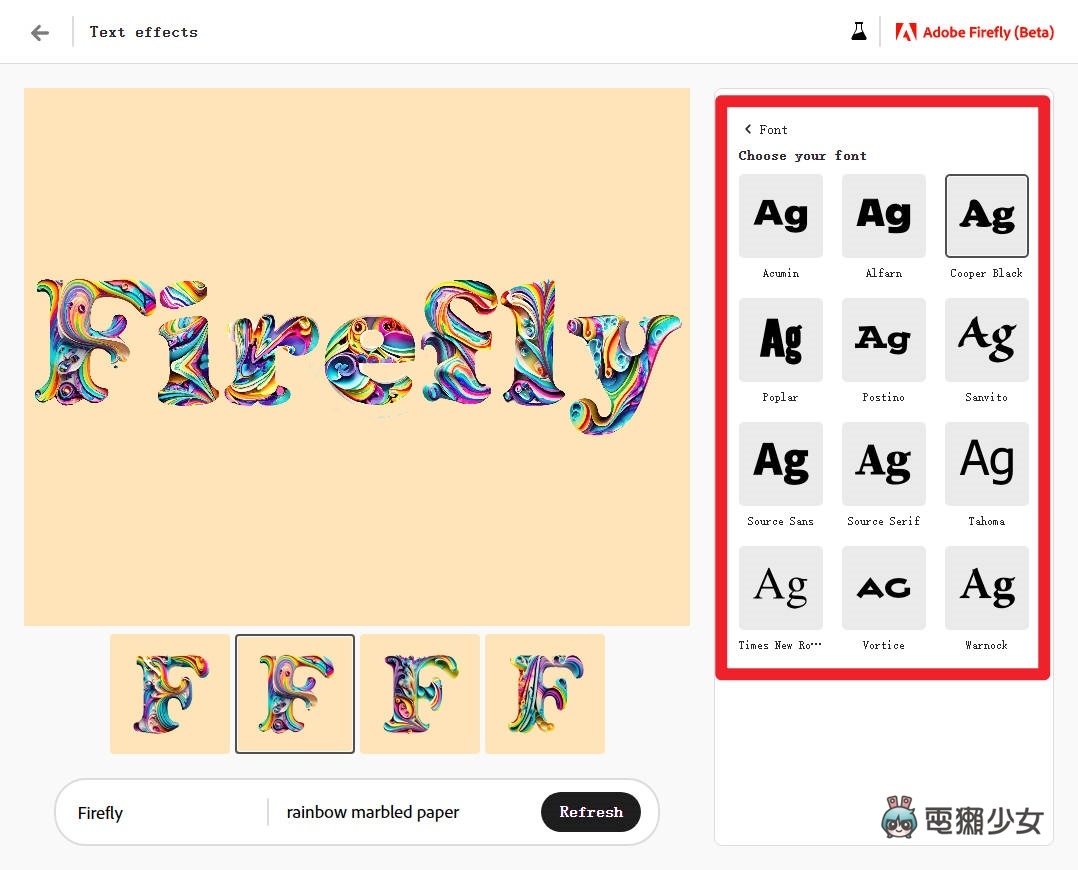
「Font 字體」預設了 12 種字體,沒想像中的多,但也夠用了,至少能讓文字整體設計保持和諧

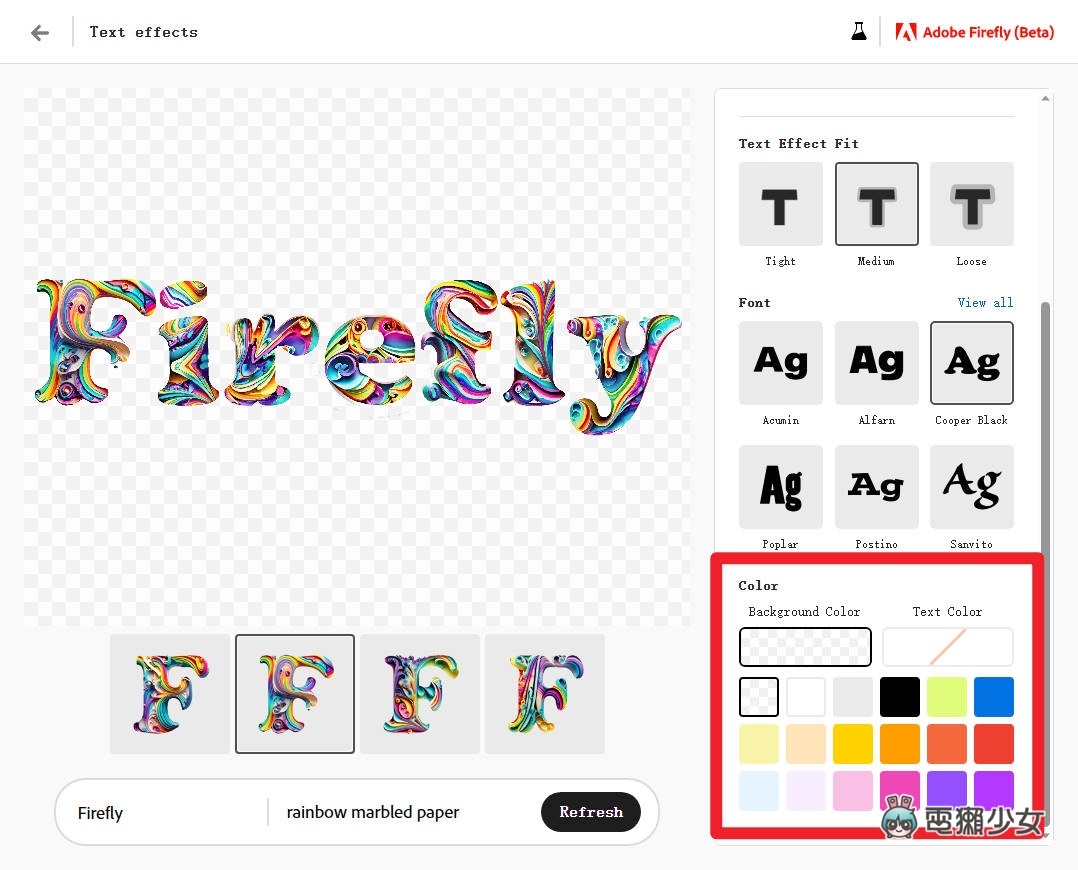
「Color 顏色」則是讓用戶選擇背景顏色,支援去背底圖真的是太棒了,可以直接用在各式作品內

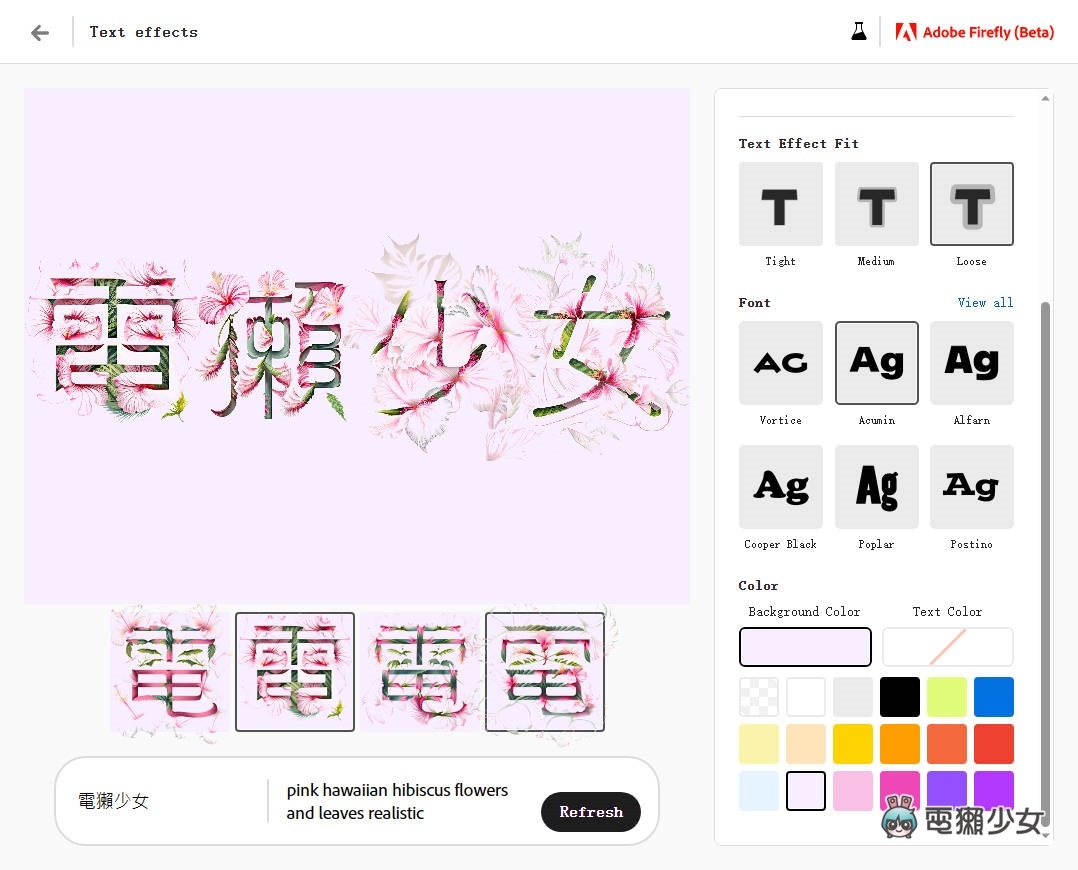
中文也能通,但...
最後來試用一下中文效果,值得慶幸的是一樣能跑出圖片,而且效果其實還不錯呢,不過比較可惜是所有字體都無法支援,甚至連基本的粗體都無法,所以沒辦法跑出更浮誇的效果。只能期待後續正式版能有所改善了

未來值得期待
這次介紹的 Text effects 功能雖然乍看之下好像只有對設計師有用,但其實這功能與日常生活意外地接近,無論是做報告封面,設計自己的商標,廣告招牌,應用相當廣泛,自行創作的成本應該也比請人來設計低了不少呢

【電獺少女の秘密基地】活動入場票正式開賣!獺友們 4/29 見啦
